この記事は3年以上前に書かれた記事で内容が古い可能性があります
WordPress地味に使えるプラグイン5選
(1)SyntaxHighlighter Evolved
https://wordpress.org/plugins/syntaxhighlighter/
# codeをいい感じに表示するプラグイン
使い方は以下のようにコードを記載するだけ。
[ code language=”bash”]
ここにcodeを記載
[ /code]
詳しい使い方は以下。
https://en.support.wordpress.com/code/posting-source-code/
(2)CSS & JavaScript Toolbox
ページごとにJavaScriptがかけるプラグイン。
https://wordpress.org/plugins/css-javascript-toolbox/
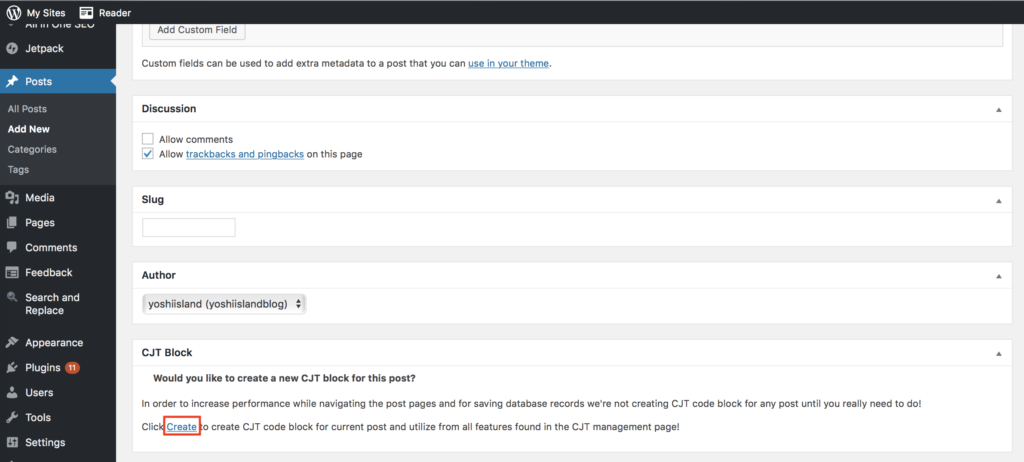
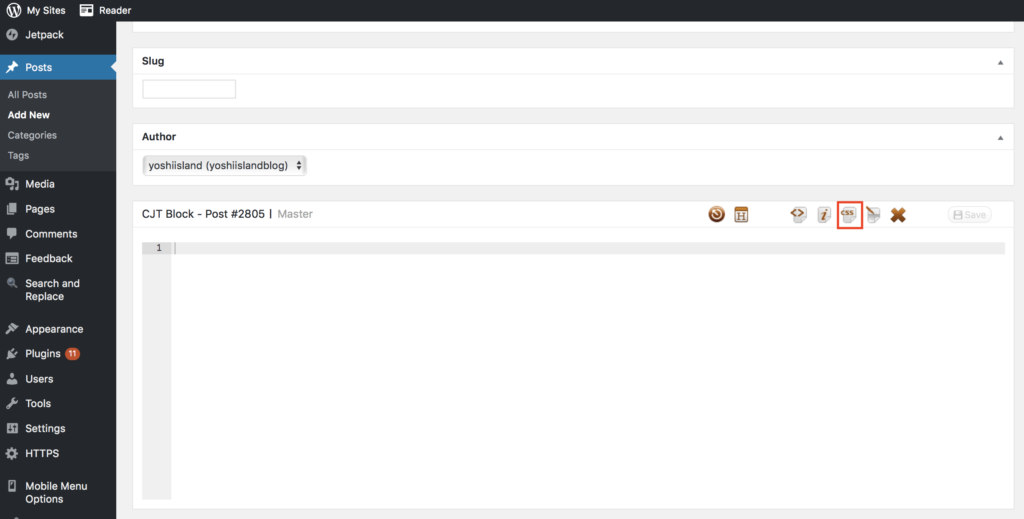
インストールすると、各ページの下部にCJTの箱ができるので「Create」をクリック。
できる箱にコードを記載すれば、そのページのみに適用される。
CSSかJSを書くかは選択する必要がある。
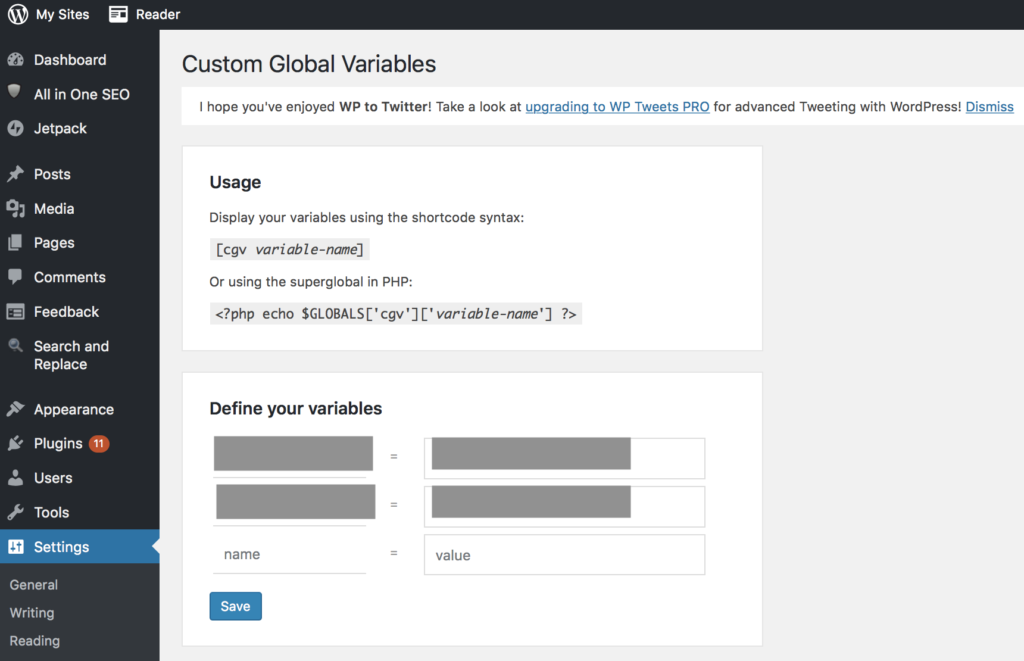
(3)Custom Global Variables
https://wordpress.org/plugins/custom-global-variables/
Blog全体で使える変数を定義できる。
これも地味に便利。
使うときは、以下のように記載すれば良い。
上で紹介した、CSS & JavaScript Toolbox内でも使うことができる。
[ cgv 変数名]
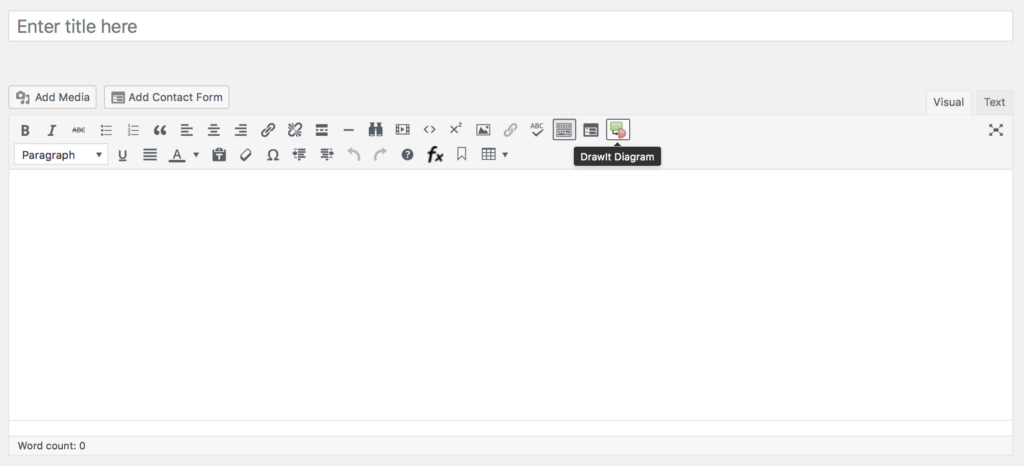
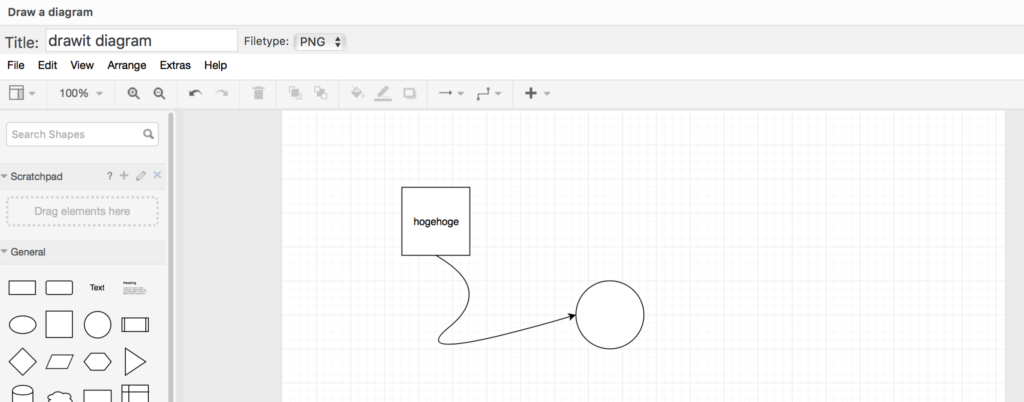
(4)DrawIt (draw.io)
https://wordpress.org/plugins/drawit/
簡単に図が書けるツール。
作成した図を貼り付けるでも良いが、こちらを使うと編集がpost作成ページ上でできるので便利。
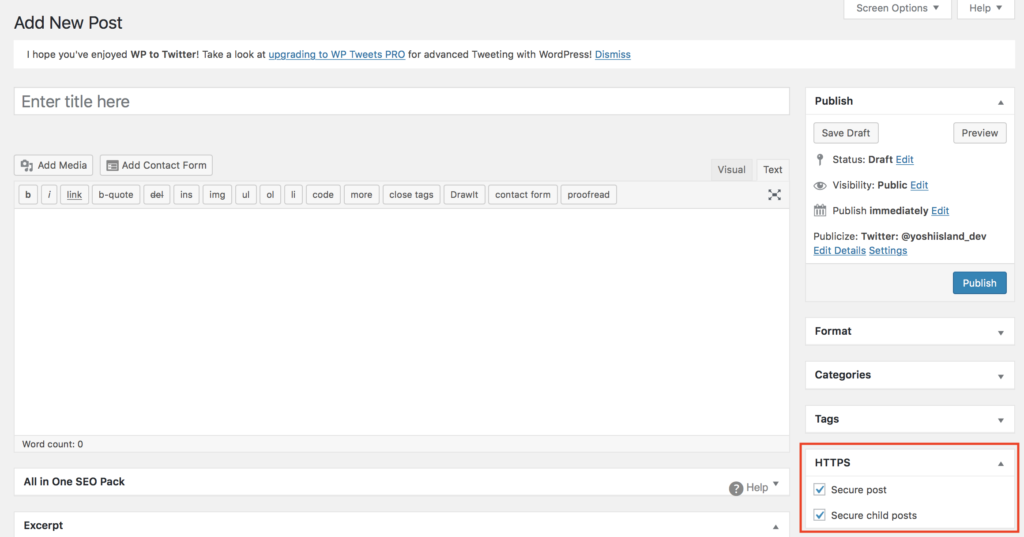
(5)WordPress HTTPS
postを簡単にHTTPS化できる。
https://wordpress.org/plugins/wordpress-https/
post作成の際にチェックを入れるだけ。