この記事は3年以上前に書かれた記事で内容が古い可能性があります
Bloggerのモバイル表示でサイドバーを表示する方法
2020-05-10
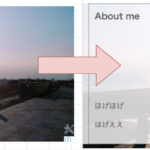
Bloggerではデフォルトで、モバイル表示ではサイドバーが非表示となっているので、
表示したい場合は、設定を加える必要がある
前提として、こちらを参考にモバイル表示でもHTMLをカスタマイズする設定をしておく
参考:BloggerでHTMLとCSSを編集する方法
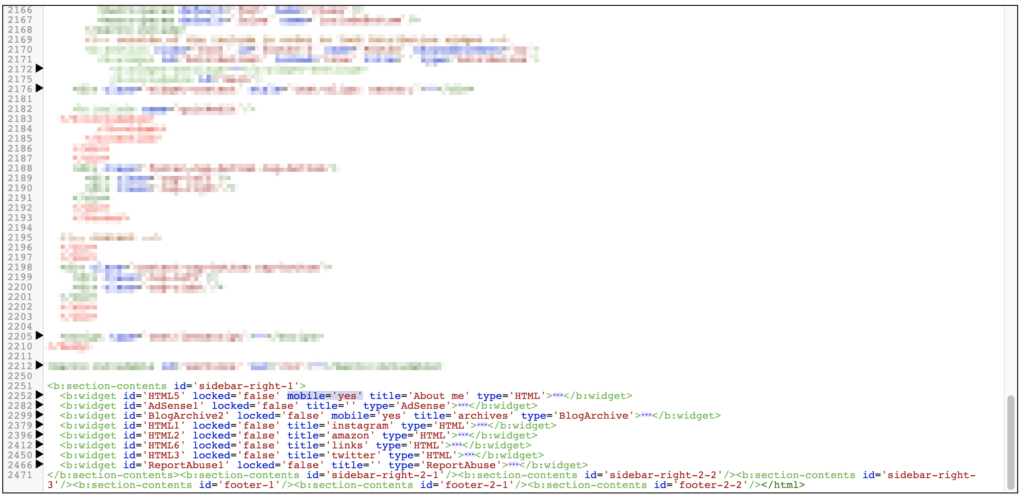
HTMLを見ると、サイドバーの各Widgetは「b:widget」のタグで囲まれている
設定としては、表示したいWidgetを部分を探し出して(Jump to widgetのボタンを使うと簡単)、「mobile=’yes’」を書き足すだけ。
例えば「HTML5(About me)」のWidgetの場合、以下のような表記になっているので、「mobile=’yes’」を書き足す
これが
<b:widget id='HTML5' locked='false' title='About me' type='HTML'>
こうなる
<b:widget id='HTML5' locked='false' mobile='yes' title='About me' type='HTML'>

すると、モバイルでもサイドバーのWidgetが表示されている状態となる