
この記事は3年以上前に書かれた記事で内容が古い可能性があります
遅ばせながら、JavaScriptで書けるプレゼン、revealjsを始めてみた
せっかく勉強したので、HTML/CSS/JavaScriptで書けるプレゼンツール、revealjsを使ってみたお話
HTML/CSS/JavaScriptで書けるプレゼンツール比較
HTML/CSS/JavaScriptで書けるプレゼンテーションツールは色々あると思うけど、
impress.jsとか、revealjsあたりが有名らしい
両方触ってみて、学生時代Preziを使っていた自分にとっては、自由度の高いimpress.jsの方が親しみを覚えたが、デフォルトでPDF化できないのが辛いので、
revealjsの方が仕事では使えそう
※Preziは無償版では、作成スライドがインターネットに公開されてしまうので、仕事用には使えない
impress.jsデモサイト
https://impress.js.org/
revealjsデモサイト
https://revealjs.com/?demo
ということで、今回は、revealjsの始め方について紹介
Node.js(on nodebrew)のインストール
インストール方法は以下の公式ページに載っているが、今回は推奨のフルセットアップでインストールする
https://revealjs.com/installation/#basic-setup
フルセットアップのためにはnode(10.0.0以上)が必要なので
まずはNode.jsをインストール
(すでにインストールされている方は飛ばしてください)
※前提:brewはインストール済み
Node.jsのインストールは、以下記事を参考にしました
MacにNode.jsをインストール
まずはNodeのバージョン管理ツールのnodebrewをインストールする
(revealjsを動かすのに必須ではないですが今後のために、nodenvを使っている人はnodenvで良いです)
% brew install nodebrew ... ...
% nodebrew -v
nodebrew 1.1.0
...
...
Example:
# install
nodebrew install v8.9.4
# use a specific version number
nodebrew use v8.9.4
nodebrewを使えるようにする
% nodebrew setup Fetching nodebrew... Installed nodebrew in $HOME/.nodebrew ======================================== Export a path to nodebrew: export PATH=$HOME/.nodebrew/current/bin:$PATH ========================================
nodebrewを使ってNode.js(v10.0.0)をインストール
% nodebrew install-binary v10.0.0 Fetching: https://nodejs.org/dist/v10.0.0/node-v10.0.0-darwin-x64.tar.gz ##################################################################################### 100.0% Installed successfully
インストールできた
% nodebrew ls v10.0.0 current: none
インストールしたv10.0.0を使えるようにする
% nodebrew use v10.0.0 use v10.0.0
% nodebrew ls v10.0.0 current: v10.0.0
パスを通すためにzshrcに「export PATH=$HOME/.nodebrew/current/bin:$PATH」を追記
(自分の環境は.zshrcに書いていますが、bashrcなど使っている環境に合わせたファイルに記載してください)
% tail ~/.zshrc export PATH=$HOME/.nodebrew/current/bin:$PATH
設定反映
% source ~/.zshrc
% node -v v10.0.0
revealjsのインストール
ここからようやく、revealjsをインストールしていく
作業用ディレクトリを作成
% mkdir reveal_work % cd reveal_work
git clone
% git clone https://github.com/hakimel/reveal.js.git ... ...
インストール
% cd reveal.js && npm install ... ...
インストールできたので起動する
% npm start ... [09:38:39] Starting server... [09:38:39] Server started http://localhost:8000 ...
http://localhost:8000/
にアクセスすると無事に起動していることが確認できる

revealjsの書き方
中身を見るとわかるとおり、基本的に「index.html」を編集する方法でOK
demo.htmlというファイルも入っているので、こちらの中身をみると使い方がよくわかる
% tree -L 1 ./ ./ ├── CONTRIBUTING.md ├── LICENSE ├── README.md ├── css ├── demo.html ├── dist ├── examples ├── gulpfile.js ├── index.html ├── js ├── node_modules ├── package-lock.json ├── package.json ├── plugin └── test 7 directories, 8 files
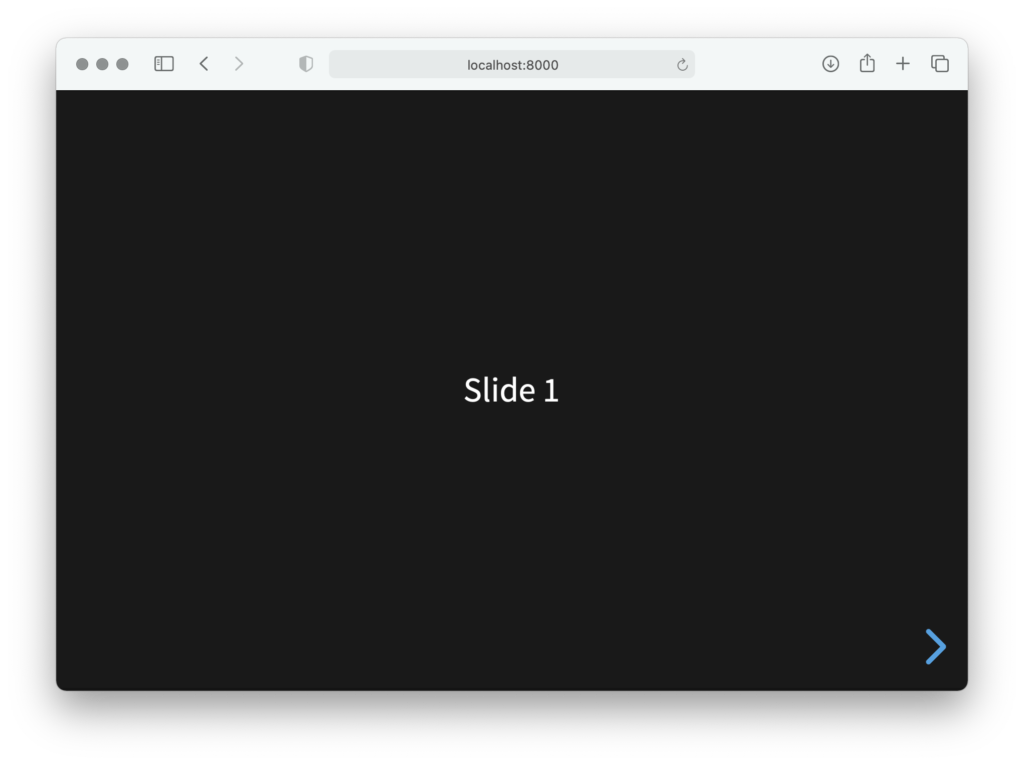
中身を見ると、bodyタグの中に、sectionタグがあり、sectionタグで囲まれた範囲がスライド一枚になる
% cat index.html ... <body> <div class="reveal"> <div class="slides"> <section>Slide 1</section> <section>Slide 2</section> </div> </div> ...
普通のhtmlとして書いて行ってもいいが、便利なアトリビュートも用意されており、
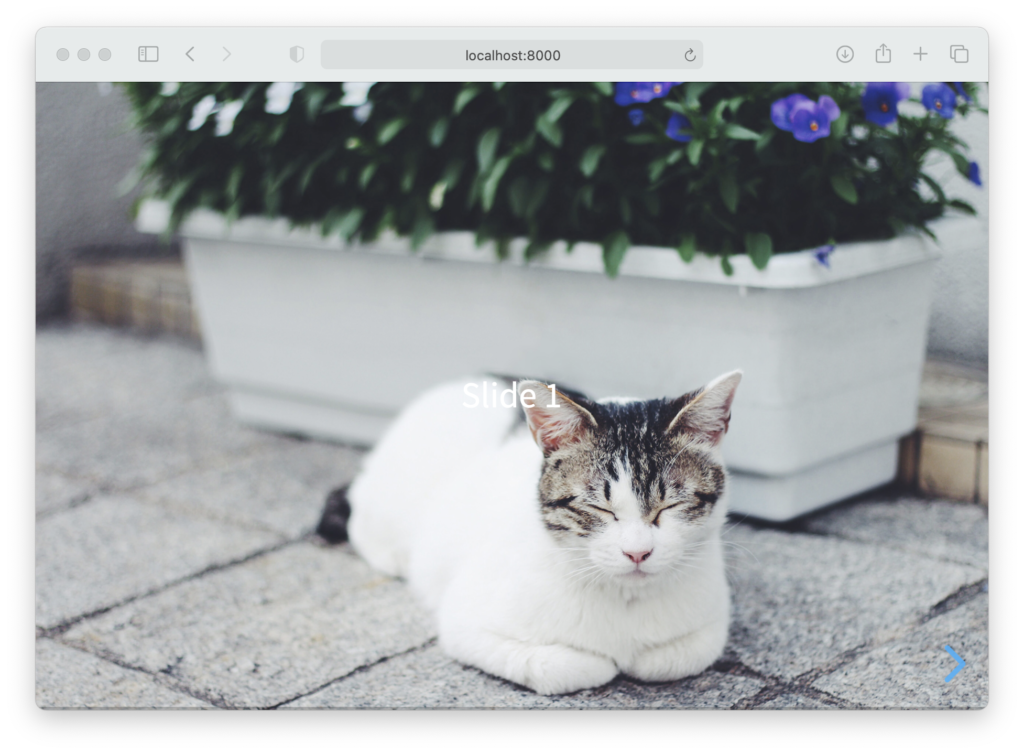
例えば、以下のように「data-background-image」に画像を指定すると
% cat index.html ... <body> <div class="reveal"> <div class="slides"> <section data-background-image="cat.jpg">Slide 1</section> <section>Slide 2</section> </div> </div> ...
こんな感じで背景画像が設定される(あら簡単)

PDF出力するには、「http://localhost:8000/?print-pdf 」にアクセスして出力されたページをPDF化
自分の環境では、背景が黒だとうまく出力できなかったので、背景は白か画像指定で作成すると良いと思います
他にも色々機能あるので、公式サイト を見ながらいじってみてください
参考:https://revealjs.com/backgrounds/
素材出典元:https://girlydrop.com
以上。