この記事は3年以上前に書かれた記事で内容が古い可能性があります
DjangoでChatアプリを作る3(チャットの画面ができるまで)
2019-02-18
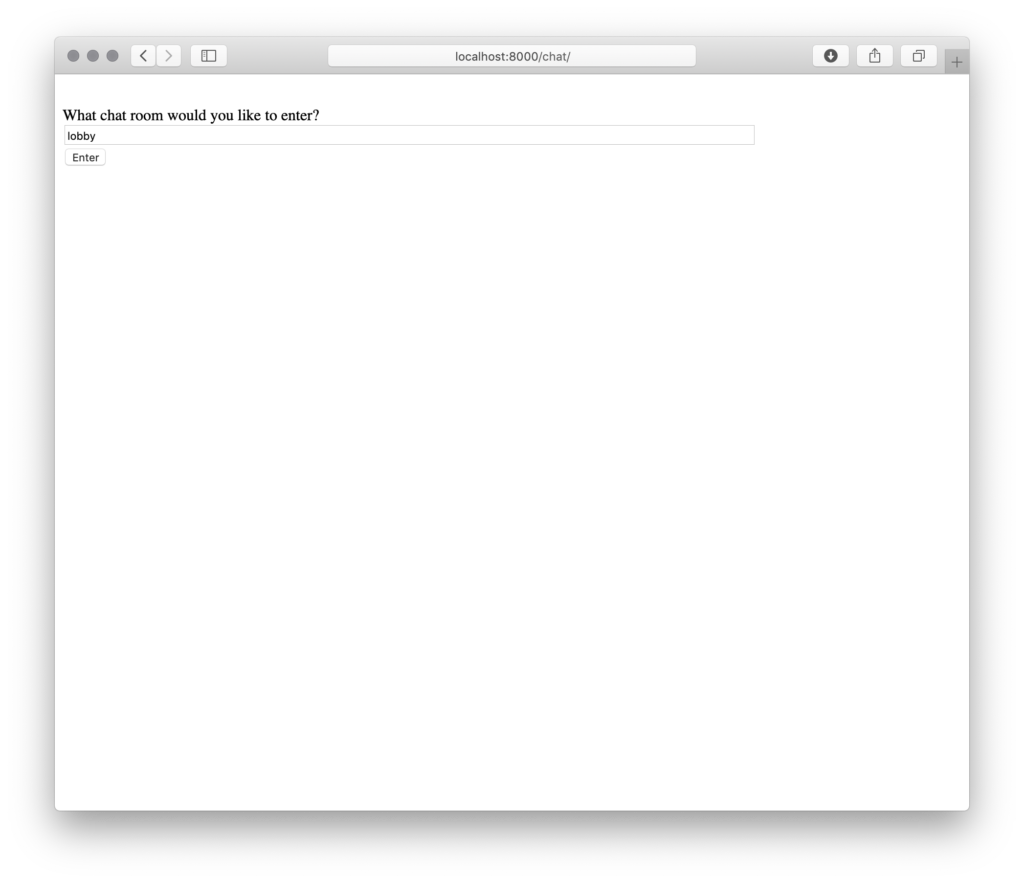
DjangoでChatアプリを作る2(What chat room would you like to enter?の画面が表示されるまで)の続き
こちら を参考に進める
https://channels.readthedocs.io/en/latest/tutorial/part_2.html
粛々とコピペする
% vim chat/templates/chat/room.html
% cat chat/templates/chat/room.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Chat Room</title>
</head>
<body>
<textarea id="chat-log" cols="100" rows="20"></textarea><br/>
<input id="chat-message-input" type="text" size="100"/><br/>
<input id="chat-message-submit" type="button" value="Send"/>
</body>
<script>
var roomName = {{ room_name_json }};
var chatSocket = new WebSocket(
'ws://' + window.location.host +
'/ws/chat/' + roomName + '/');
chatSocket.onmessage = function(e) {
var data = JSON.parse(e.data);
var message = data['message'];
document.querySelector('#chat-log').value += (message + '\n');
};
chatSocket.onclose = function(e) {
console.error('Chat socket closed unexpectedly');
};
document.querySelector('#chat-message-input').focus();
document.querySelector('#chat-message-input').onkeyup = function(e) {
if (e.keyCode === 13) { // enter, return
document.querySelector('#chat-message-submit').click();
}
};
document.querySelector('#chat-message-submit').onclick = function(e) {
var messageInputDom = document.querySelector('#chat-message-input');
var message = messageInputDom.value;
chatSocket.send(JSON.stringify({
'message': message
}));
messageInputDom.value = '';
};
</script>
</html>
room関数を定義(★部分を追記)
% vim chat/views.py
% cat chat/views.py
from django.shortcuts import render
from django.utils.safestring import mark_safe ★
import json ★
def index(request):
return render(request, 'chat/index.html', {})
def room(request, room_name): ★
return render(request, 'chat/room.html', { ★
'room_name_json': mark_safe(json.dumps(room_name)) ★
})
roomごとのURLにアクセスされるようにする(★部分を追記)
% vim chat/urls.py
% cat chat/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
url(r'^(?P<room_name>[^/]+)/$', views.room, name='room'), ★
]
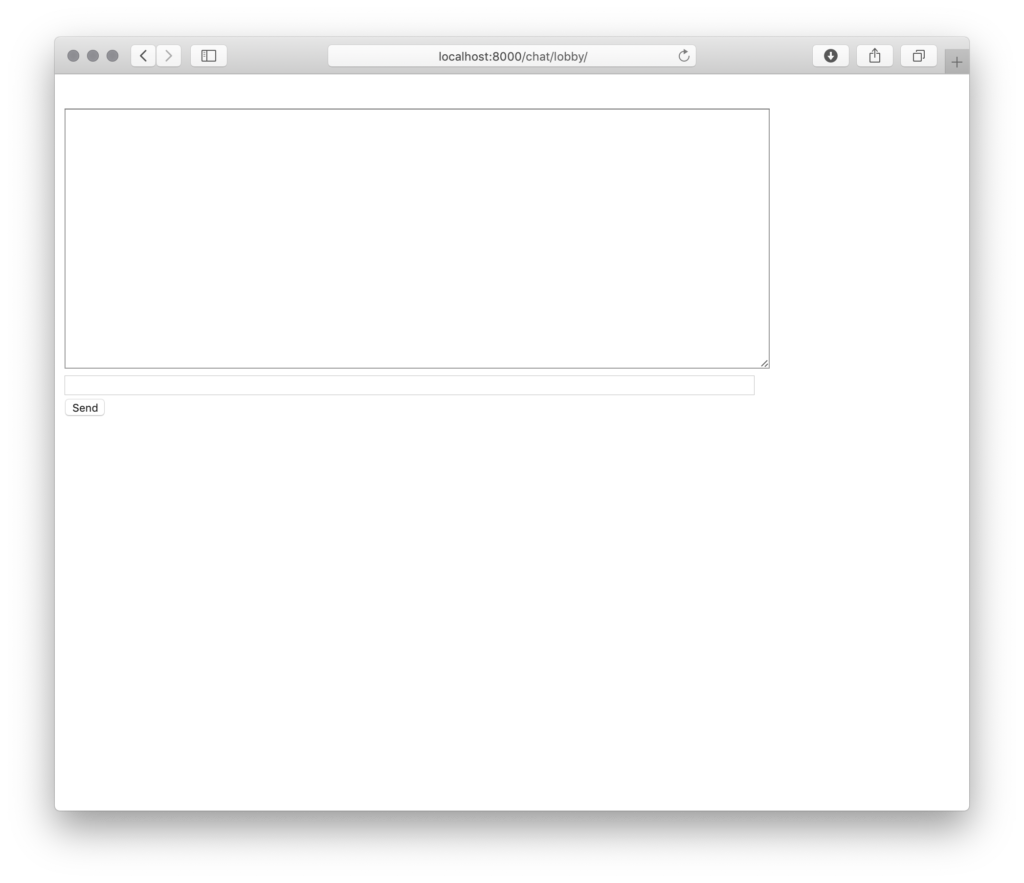
これでチャットの画面が表示された!
(まだチャットはできない)