この記事は3年以上前に書かれた記事で内容が古い可能性があります
WordPressで検索窓を任意の場所に追加する(get_search_form関数)
2021-01-18
WordPressで検索窓を任意の場所に追加する
検索窓がサイドバーにあるとモバイル表示では記事の下に入り込んでしまうが、
モバイルでもPCでも検索窓が記事の上に表示されて欲しかったので、
「QooQ」のテンプレをちょこっとカスタマイズした話
検索窓を追加するには、任意の場所に以下の文言を追記するだけ
<?php get_search_form(); ?>
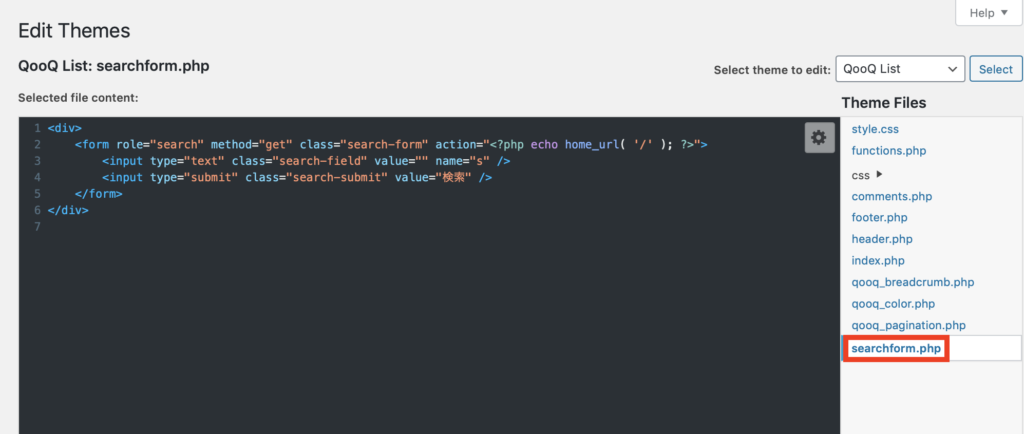
「searchform.php」(検索窓の設定ファイル)があれば、それを読み込むし、
なければWordpressデフォルトの検索窓が表示される
「QooQ」では、もともと「searchform.php」が定義されているので、「searchform.php」が読み込まれる

私の場合は、検索窓の上に少し隙間が欲しかったので、paddingを追加した
そして、なるべくテンプレを変更したくなかったので、CSSもまとめて一行に
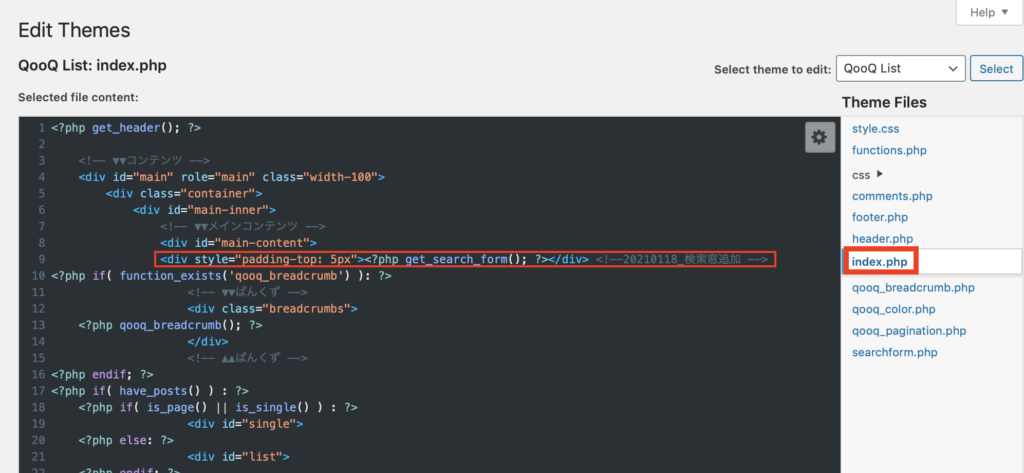
<div style="padding-top: 5px"><?php get_search_form(); ?></div>
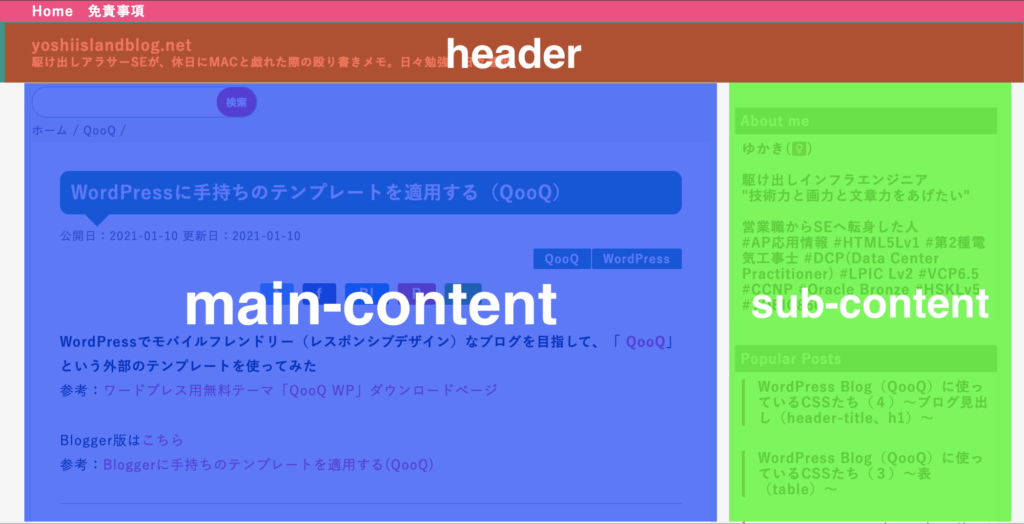
場所は、「main-content」の一番上に設置する

「index.php」ファイルの中で、「main-content」の記述を見つけて、その直後に追記し、
無事に任意の場所に検索窓を設置することができた


以上。