
Twitterに貼った自作サイトのリンクを、後から画像付きの表示(カード)にする
Twitterのツイートにサイトのリンクを貼った時に、リンクだけでなく、画像付きカード表示としたかったので設定した

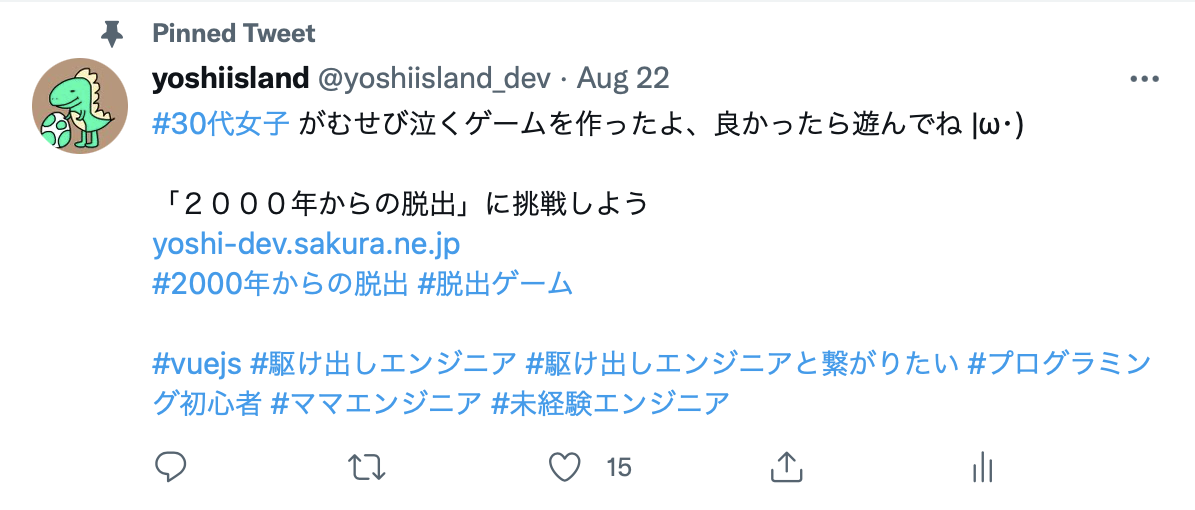
カード表示あり
やること概要
こちらの公式ページを参考に設定する
Summary Card
色々な表示方法があるが、今回は「Summary Card」を利用する
Twitter側での設定だけではカード表示はできず、Webサイト側のheadタグ内に以下のような記載をする必要がある
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@flickr" /> <meta name="twitter:title" content="Small Island Developing States Photo Submission" /> <meta name="twitter:description" content="View the album on Flickr." /> <meta name="twitter:image" content="https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg" />
画像用意
まずは画像を用意
「Images for this Card support an aspect ratio of 1:1 with minimum dimensions of 144×144 or maximum of 4096×4096 pixels. Images must be less than 5MB in size. The image will be cropped to a square on all platforms. JPG, PNG, WEBP and GIF formats are supported」と公式ページに書かれているので、ルールに沿った画像を用意して、インターネットからアクセス可能な場所に置いておく
※ 用意した画像
↑可愛らしい画像がたくさんでとてもおすすめのサイトです
メタデータ追加
画像が用意できたので、メタデータを追加する
今回は、Summary Cardを使うので「twitter:card」は「summary」とする
その他は、公式サイトの例を参考に、自分のサイトに合った情報を入力する
最終的に自分が追記したのは以下の情報
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@yoshiisland_dev" /> <meta name="twitter:title" content="2000年からの脱出" /> <meta name="twitter:description" content="30代女子がむせび泣くゲームを作ったよ、良かったら遊んでね |ω・)" /> <meta name="twitter:image" content="http://yoshi-dev.sakura.ne.jp/img/about-author.abe99e32.jpg" />
反映する
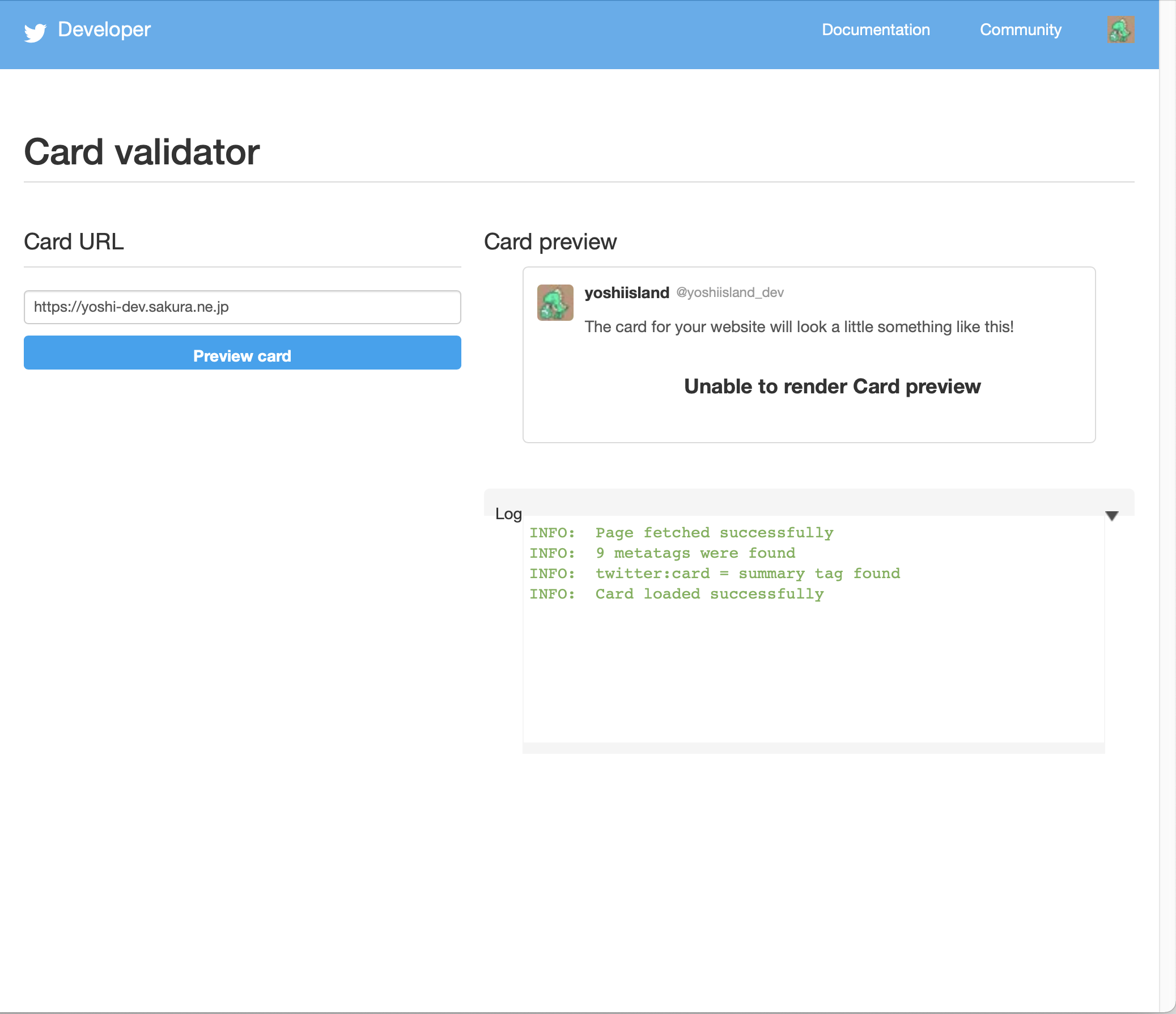
これで設定は完了したので、投稿済みのツイートにカードを表示させるためにvalidatorを通す
以下サイトにアクセスし、「Card URL」にサイトのURLを入力する
https://cards-dev.twitter.com/validator
「Preview card」ボタンを押し、「Logs」部分に「twitter:card = summary tag found」「Card loaded successfully」と出力されればOK


以上。



