Vue.jsのプロジェクトをgit cloneしてbuildする
2022-08-28
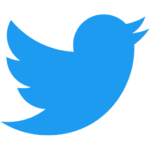
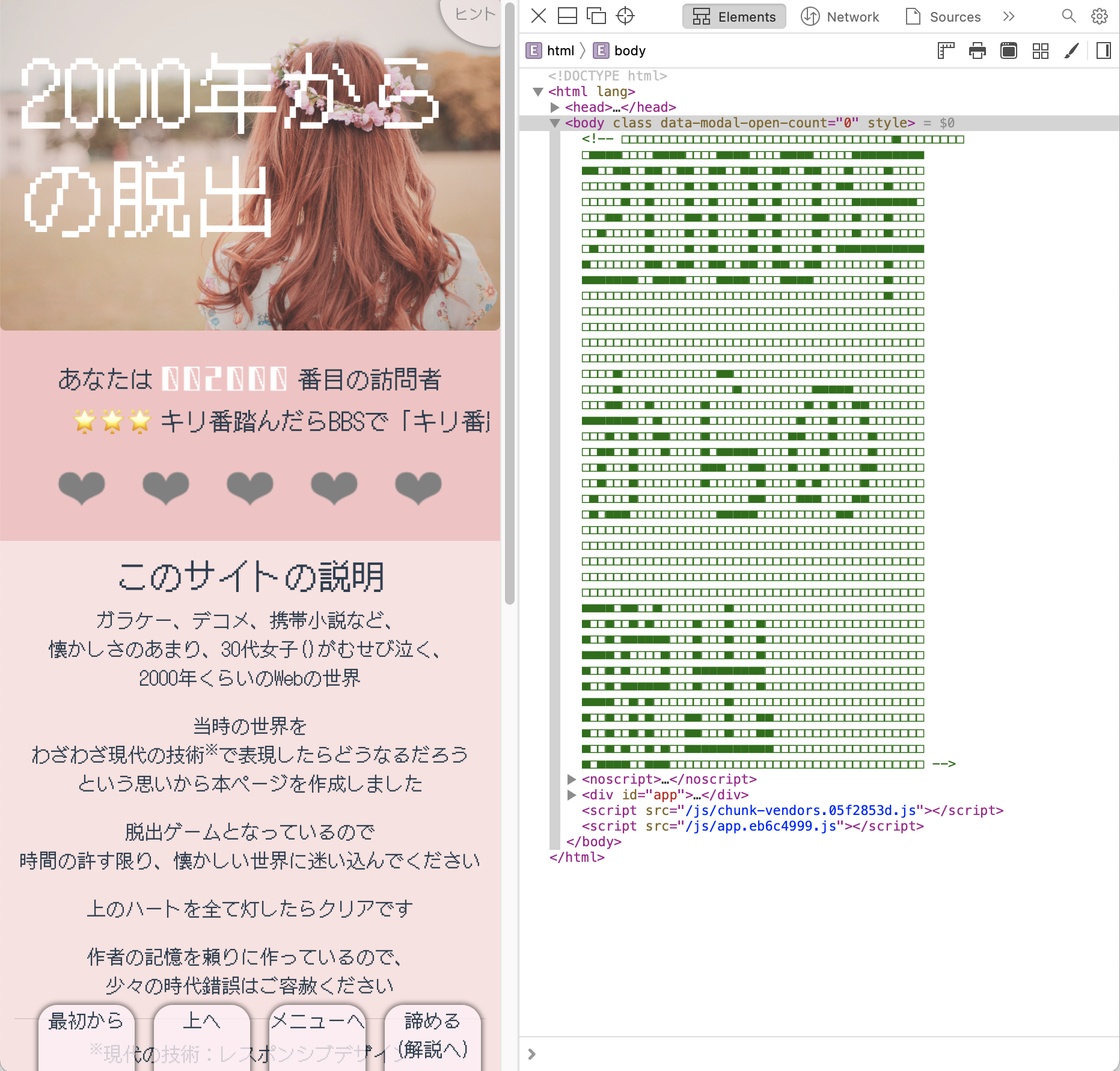
ひっそりと公開しているこちらのゲーム
拙いコードをgitに公開しているが、どう使うか書かれていなかったのでまとめる
何はともあれ、まずはgit clone
% git clone https://github.com/yoshi-island/escape-from-20s
cloneしてきたプロジェクトに移動する
% cd escape-from-20s
「package.json」に書かれているパッケージたちを一括インストール
% npm install ... ... added 1402 packages, and audited 1403 packages in 1m 88 packages are looking for funding run `npm fund` for details 37 vulnerabilities (1 moderate, 23 high, 13 critical) To address issues that do not require attention, run: npm audit fix To address all issues (including breaking changes), run: npm audit fix --force Run `npm audit` for details.
なんか一部上手くいってないけどとりあえず進む
ビルド実行
% npm run build > escape-from-20s@0.1.0 build > vue-cli-service build ... ... DONE Build complete. The dist directory is ready to be deployed. INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
ビルドが成功して「dist」フォルダができた!
% tree -L 1 . ├── README.md ├── babel.config.js ├── dist ├── node_modules ├── package-lock.json ├── package.json ├── public ├── src └── vue.config.js 4 directories, 5 files
「ビルドしてどうするの?」については以下記事参考にしてください
Vue CLIとは。秒でHello worldするまで
以上。
ビルドするとコメントアウトは消えてしまう
本ツールは、あえてコメントを残したい部分があるので、そこはビルド後に手動でコメント追記しておく

参考:https://github.com/yoshi-island/escape-from-20s/blob/main/public/index.html#L11-L53
本ツールは、あえてコメントを残したい部分があるので、そこはビルド後に手動でコメント追記しておく

参考:https://github.com/yoshi-island/escape-from-20s/blob/main/public/index.html#L11-L53