WordPressの自作テーマで固定ページを追加する方法
2022-05-08
WordPressの自作テーマで固定ページを追加する方法
トップページのリンクから固定ページに飛べるようにしたい
パーマリンクの設定
マストでは無いが、何かと便利なので、まずは、パーマリンクの設定をする
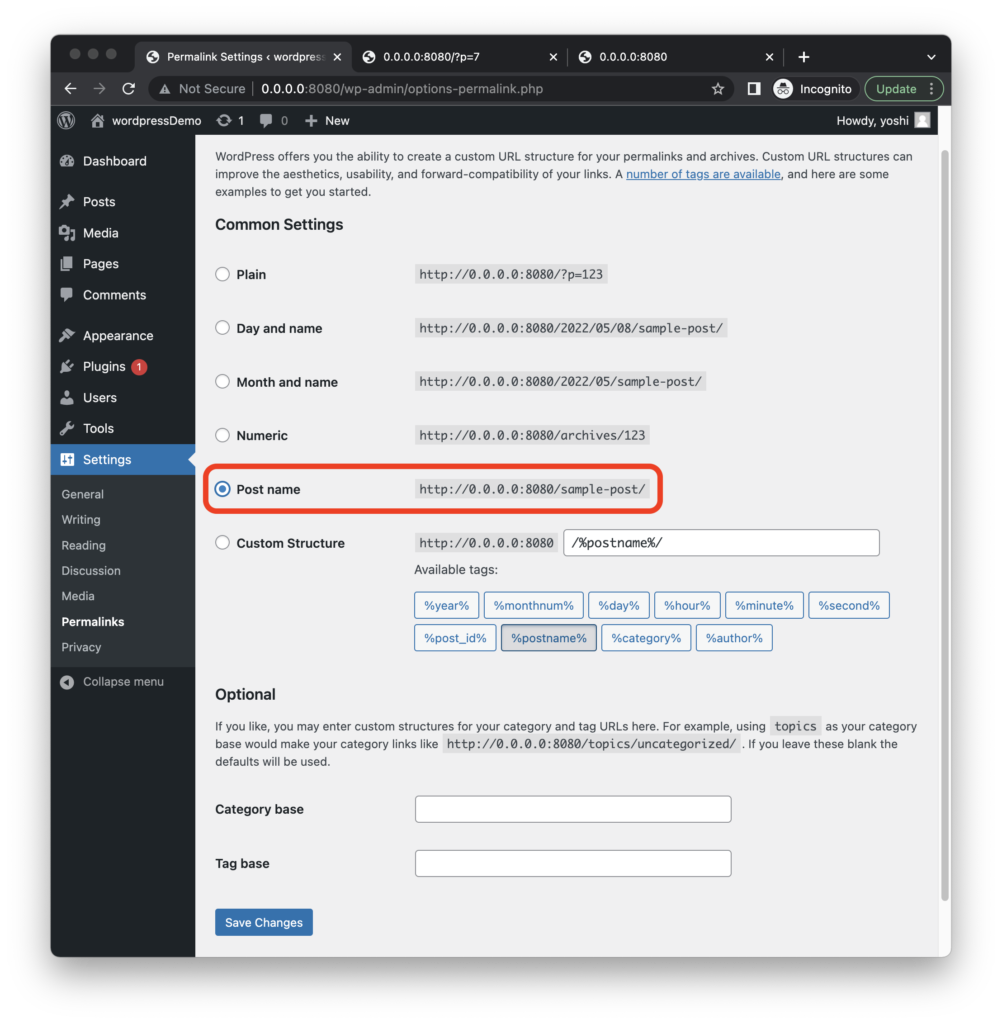
「Settings」>「Permalinks」よりパーマリンクの設定を開く
デフォルトで「Plain」となっているので、「Post name」に変更しておく

これで投稿のURLが無機質な番号ではなく、投稿名やスラグ(指定したキーワード)で識別できるようになる
固定ページの追加とスラグ指定
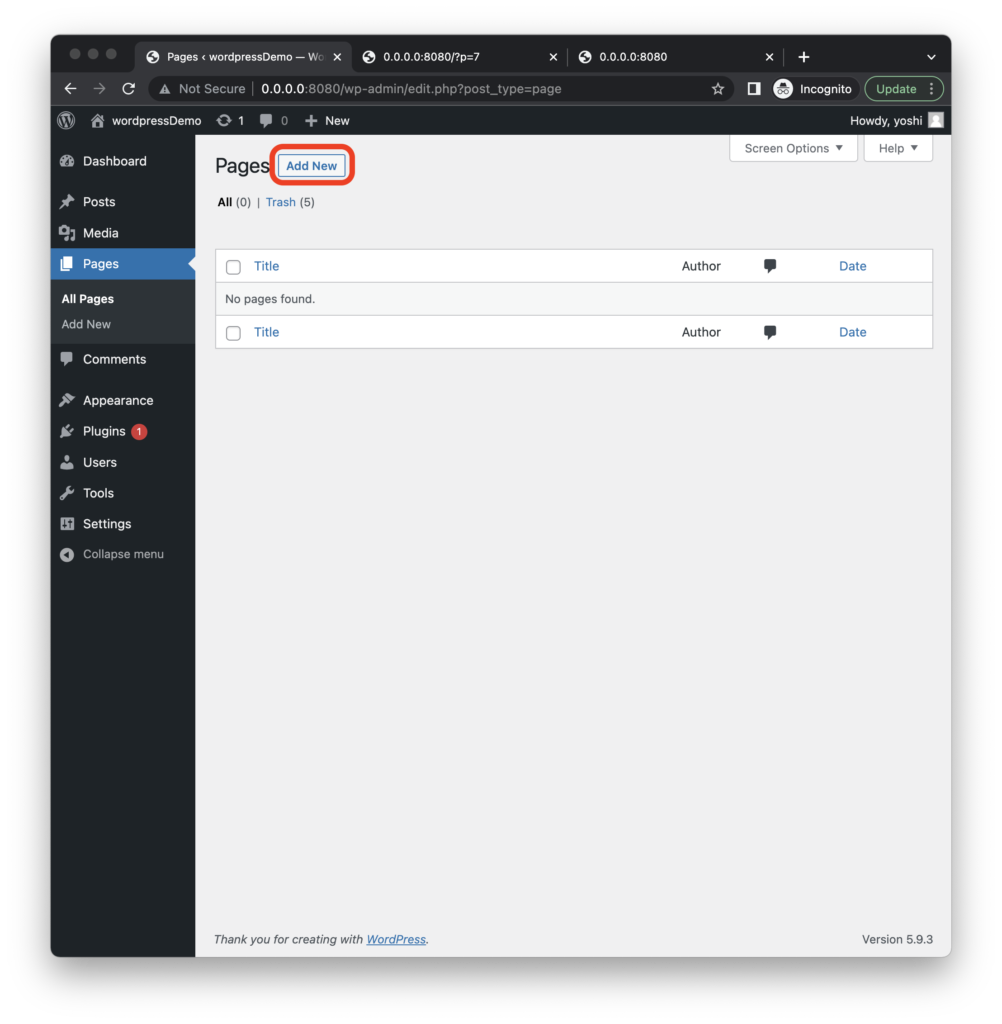
次に、「Pages」>「Add New」から、固定ページを追加する

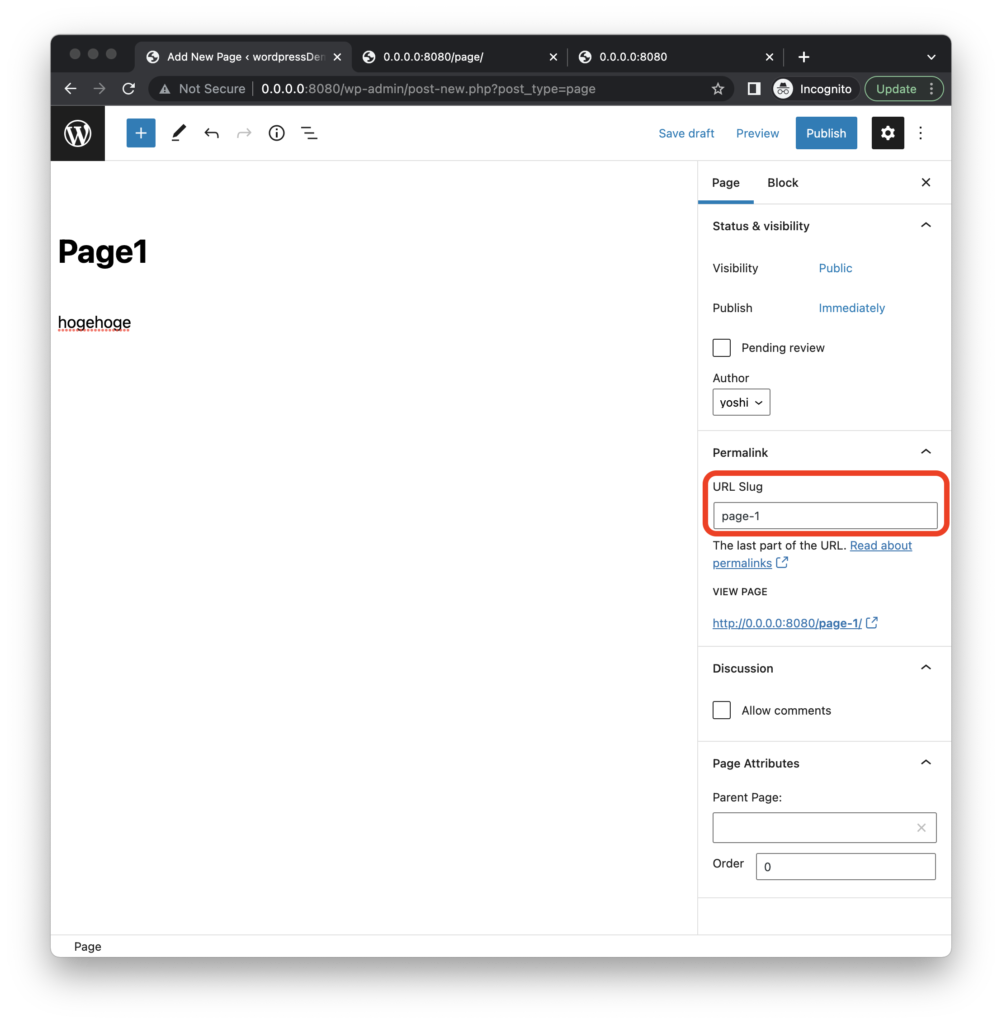
右上の歯車マークをクリックすると、設定が出てくるので、「Page」タブをクリック
「Permalink」の部分を開くと「URL Slug」という項目があるので、好きな名前でスラグ指定する
URL Slugが表示されない人は、「パーマリンクの設定 」を参考に設定してください

固定ページhtmlの作成
固定ページは基本的にpage.phpに記載するが、page.phpが無ければindex.phpを見にいくので、index.phpに「コンテンツがあれば表示、無ければ見つかりませんコメントを表示」という風に設定するのが楽
$ cat index.php
<?php get_header(); ?>
<?php get_template_part('modules/headermenu'); ?>
<?php get_template_part('modules/scrolltotop'); ?>
<?php get_template_part('modules/spmenu'); ?>
<div id="wrapper"
<aside>
<?php dynamic_sidebar( 'Sidebar' ); ?>
</aside>
<div id="content">
<div id="default-content">
<div class="transparent-box">
<?php if ( have_posts() ) : ?> <!-- postがある場合、内容を表示する -->
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php else : ?> <!-- postが無い場合、見つかりませんコメントを表示する -->
Sorry,, page not found TT
<?php endif; ?>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
これで固定ページの追加が完了
参考:固定ページへのリンク追加
参考まで、固定ページへのリンクを貼るときは、お好きな箇所で以下のようにコードを追加する
<a href="<?php echo esc_url( home_url( '/page-1/' ) ); ?>">Page1</a>
以上。