この記事は3年以上前に書かれた記事で内容が古い可能性があります
WordPressの特定のページでJavascriptを動かす
2018-03-24
WordPressの特定のページでJavascriptを動かす。
色々やり方があるようですが、一番簡単なのはプラグインを入れることかと!
私はこちらを使用。
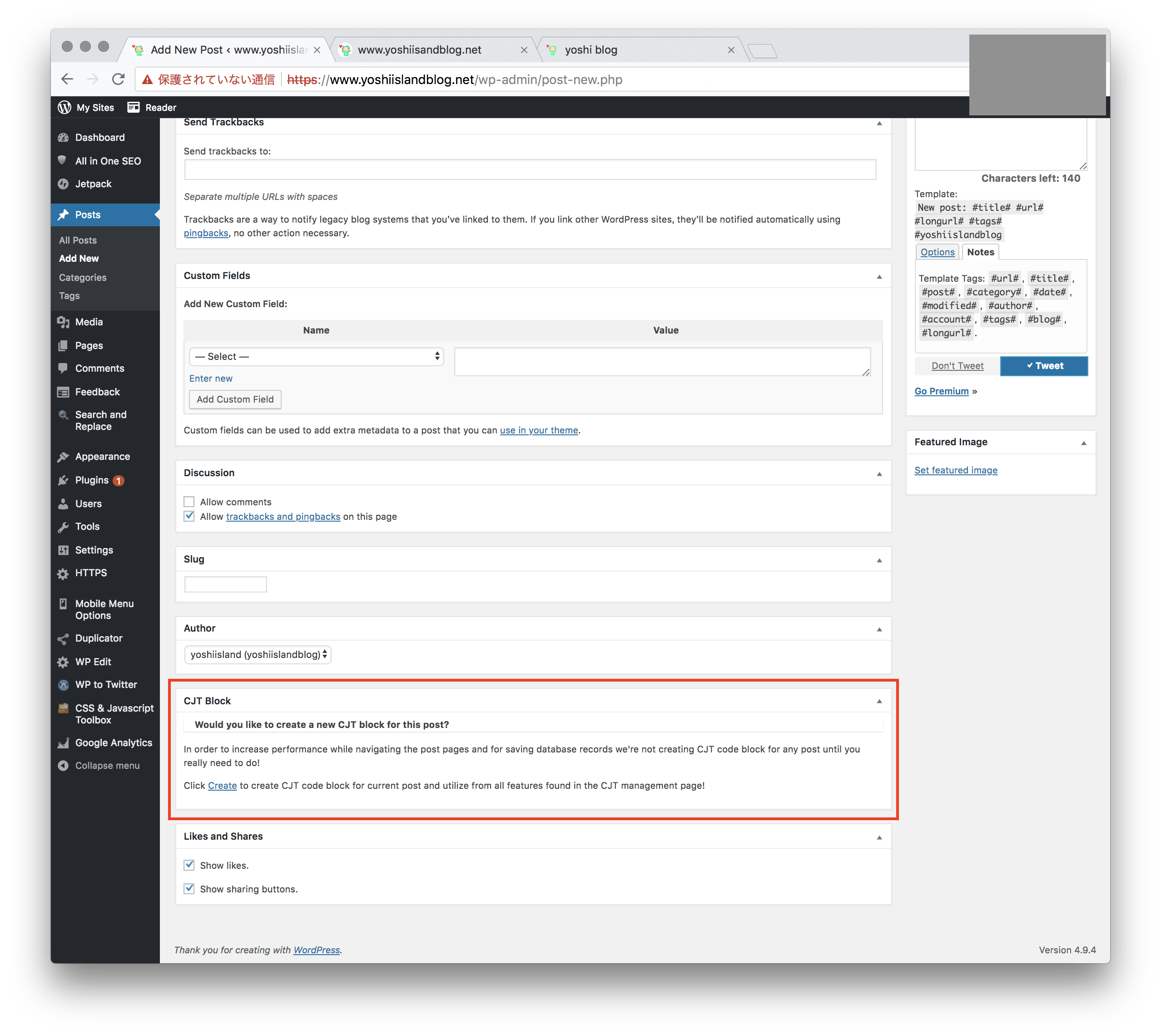
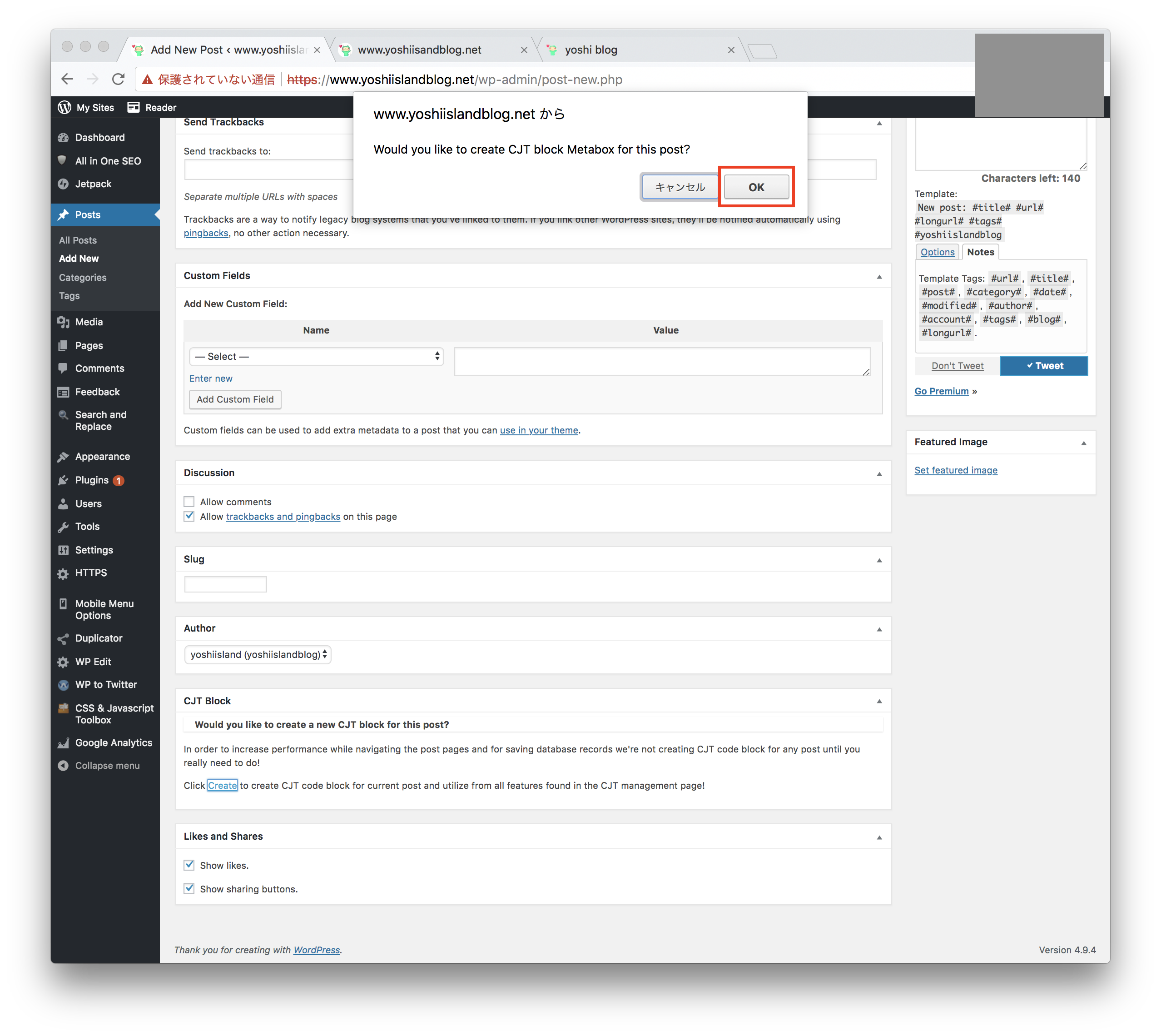
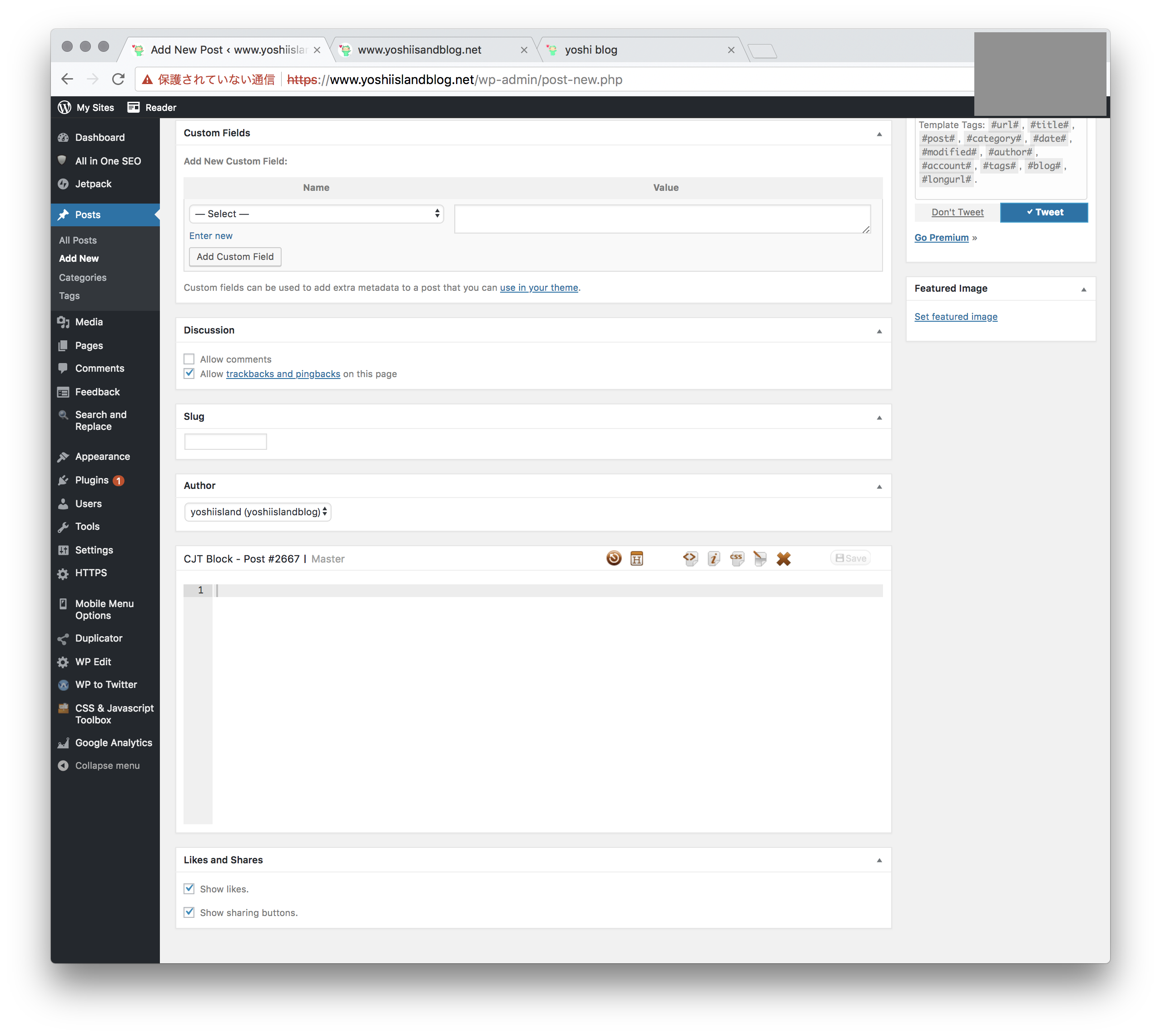
インストールすると、ページの下部に「CJT Block」の項目ができるので「Create」をクリック。
https://ja.wordpress.org/plugins/css-javascript-toolbox/





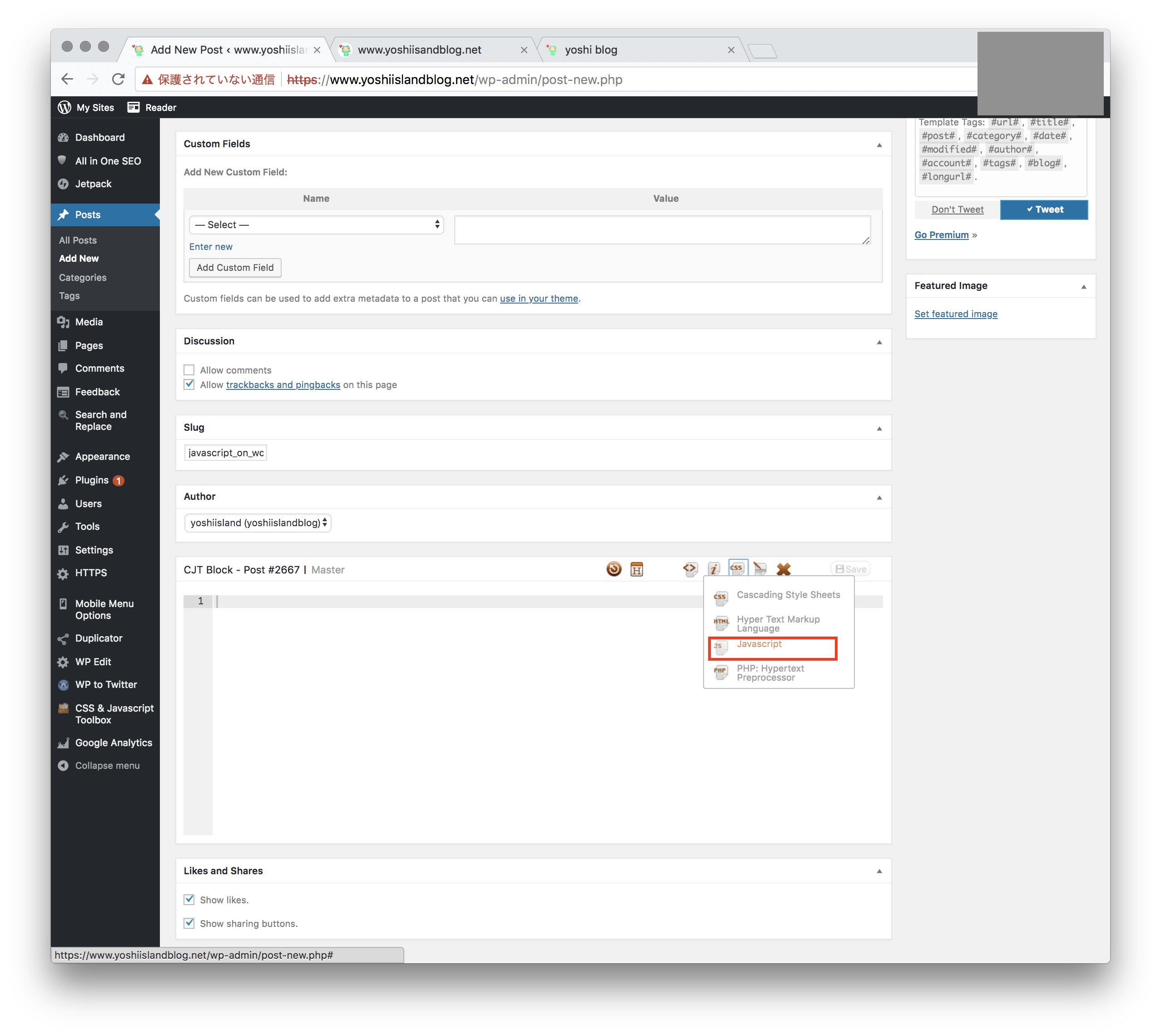
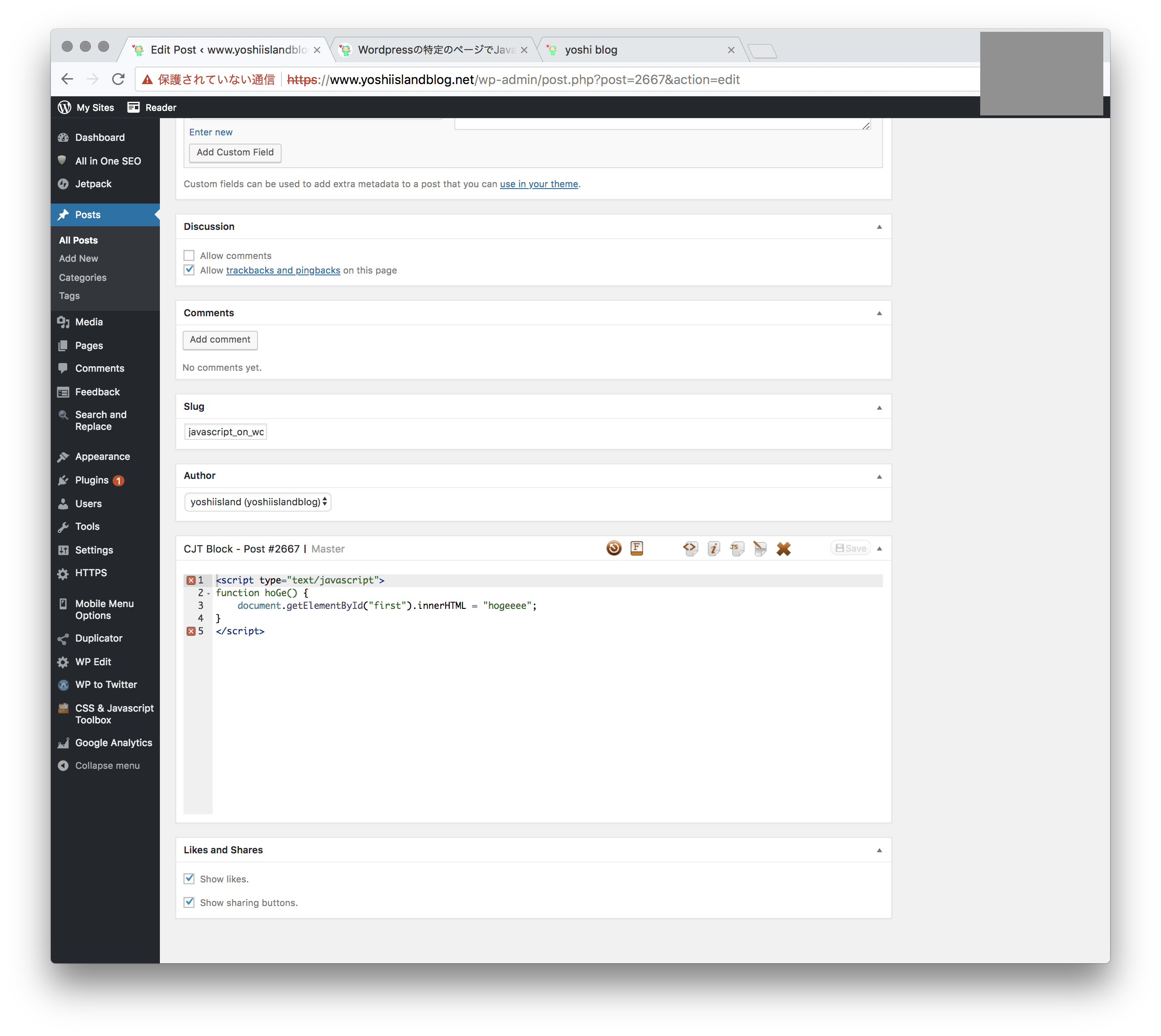
もっと良いやり方があるかもしれないが、自分は「script」タグから入れている。(エラーがでるが無視)
以下コピペ用。
<script type="text/javascript">
function hoGe() {
document.getElementById("first").innerHTML = "hogeeee";
}
</script>
「Save」ボタンを押すのを忘れずに。
そして、ページの「Text」に以下の通り書いておけば、このページ内で呼び出すことができる。
<button type="button" onclick=hoGe()>click</button> <label id="first">ここ</label>