
WordPressでオリジナルテンプレートを作る時にSidebarにWidgetsを追加できるようにする(サイドバーの有効化)
2022-05-07
WordPressでオリジナルテンプレートを作るときにサイドバーにウィジェットを追加できるようにする
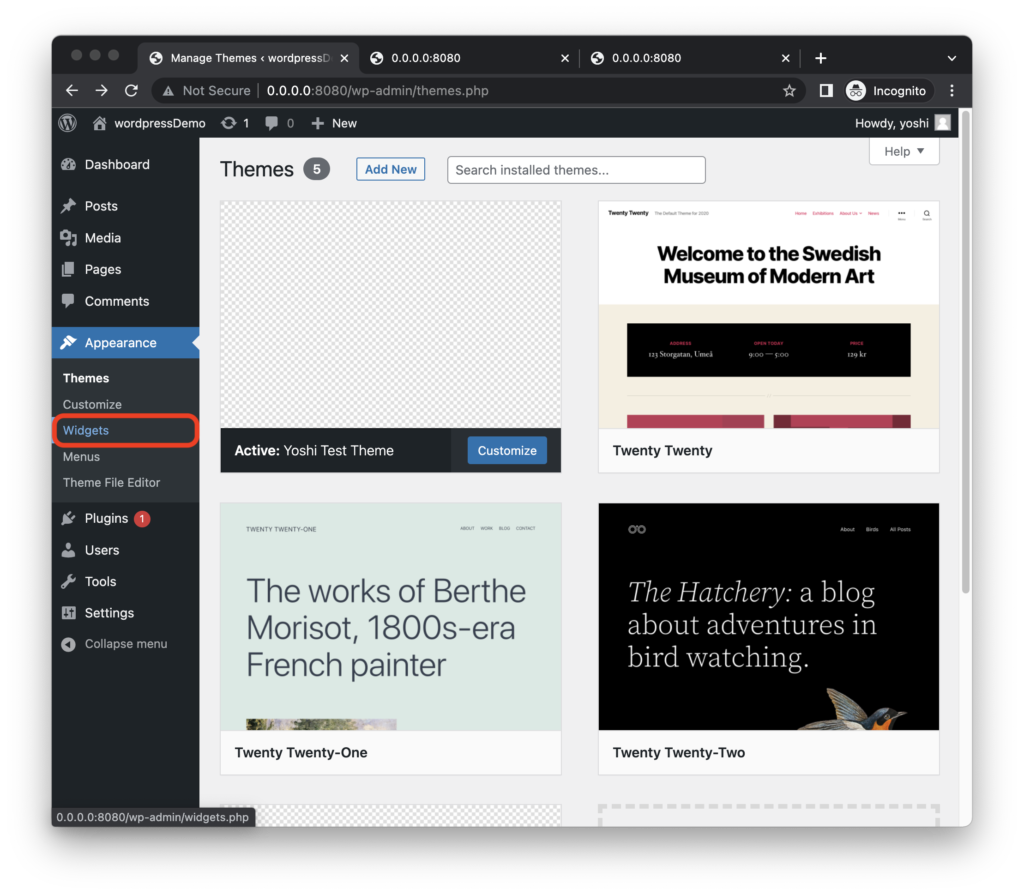
何もしなければ、Wordpressの管理画面からWidgetの追加はできない
サイドバーの作成
まずは、functions.php(無ければ作成する)に以下のように設定
$ cat functions.php <?php /** * widget area */ register_sidebar( array( 'name' => 'Sidebar', 'id' => 'widget-area', 'description' => 'Sidebar widget area', 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
サイドバーにWidgetの追加
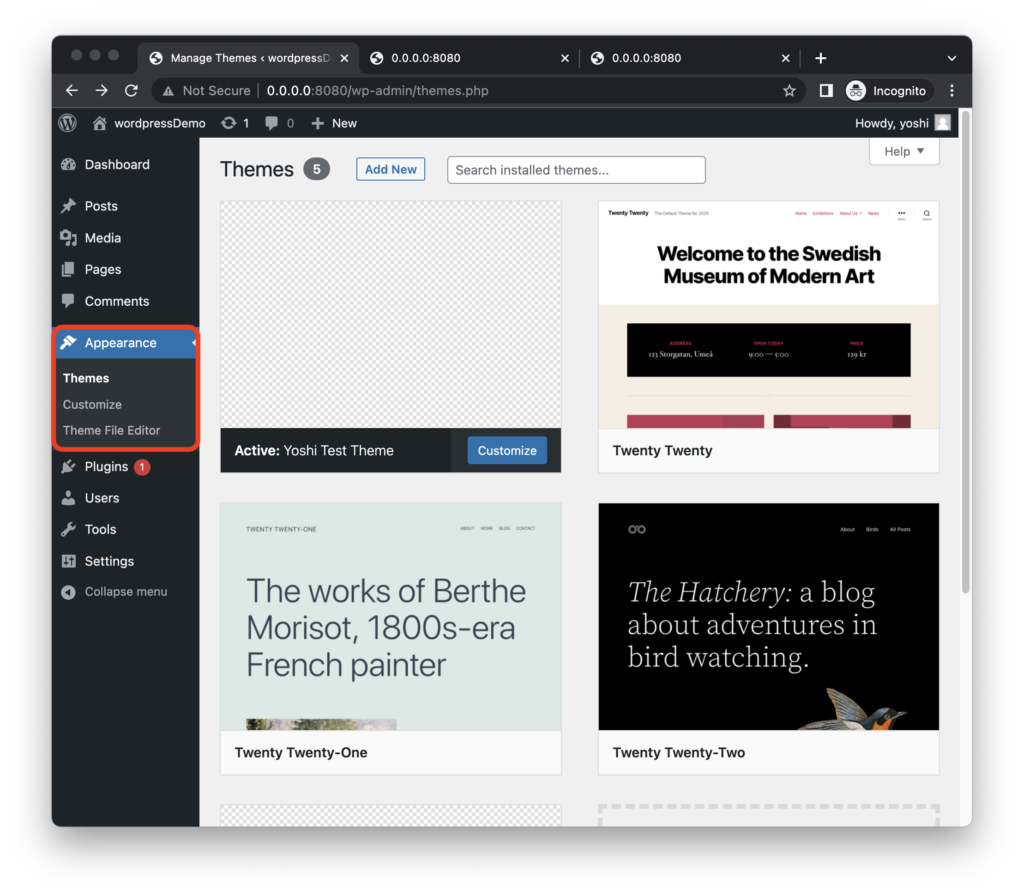
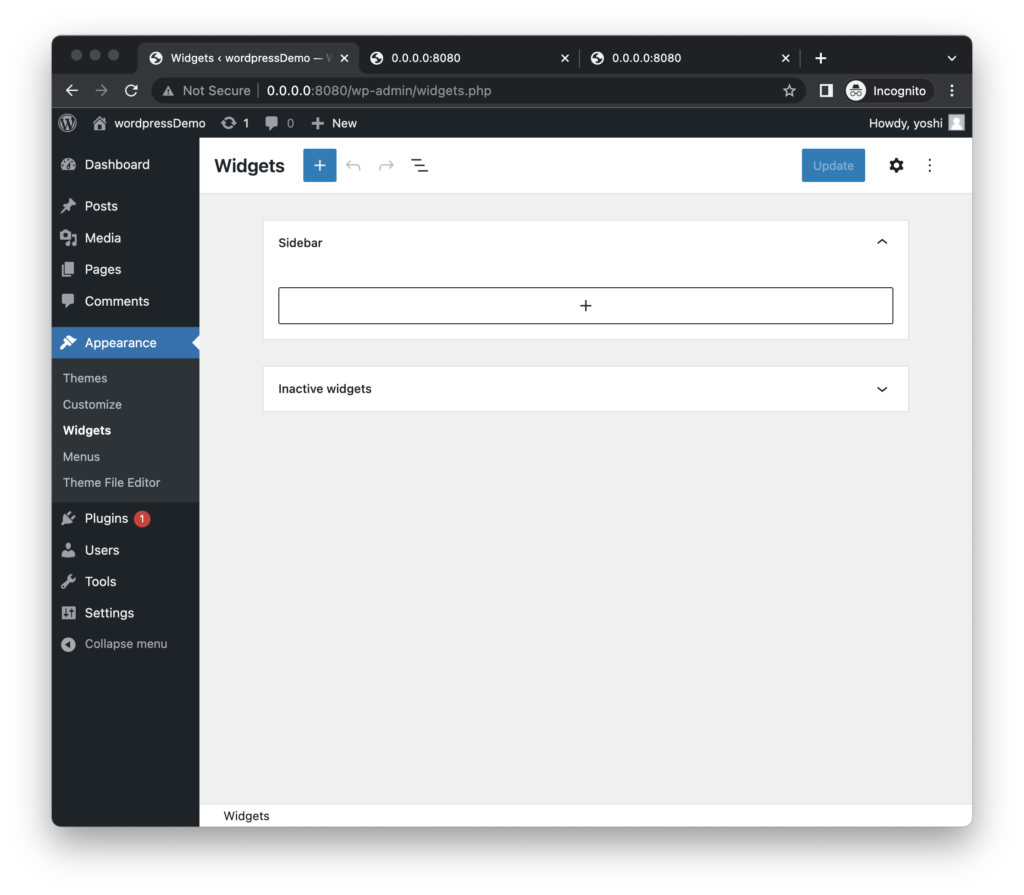
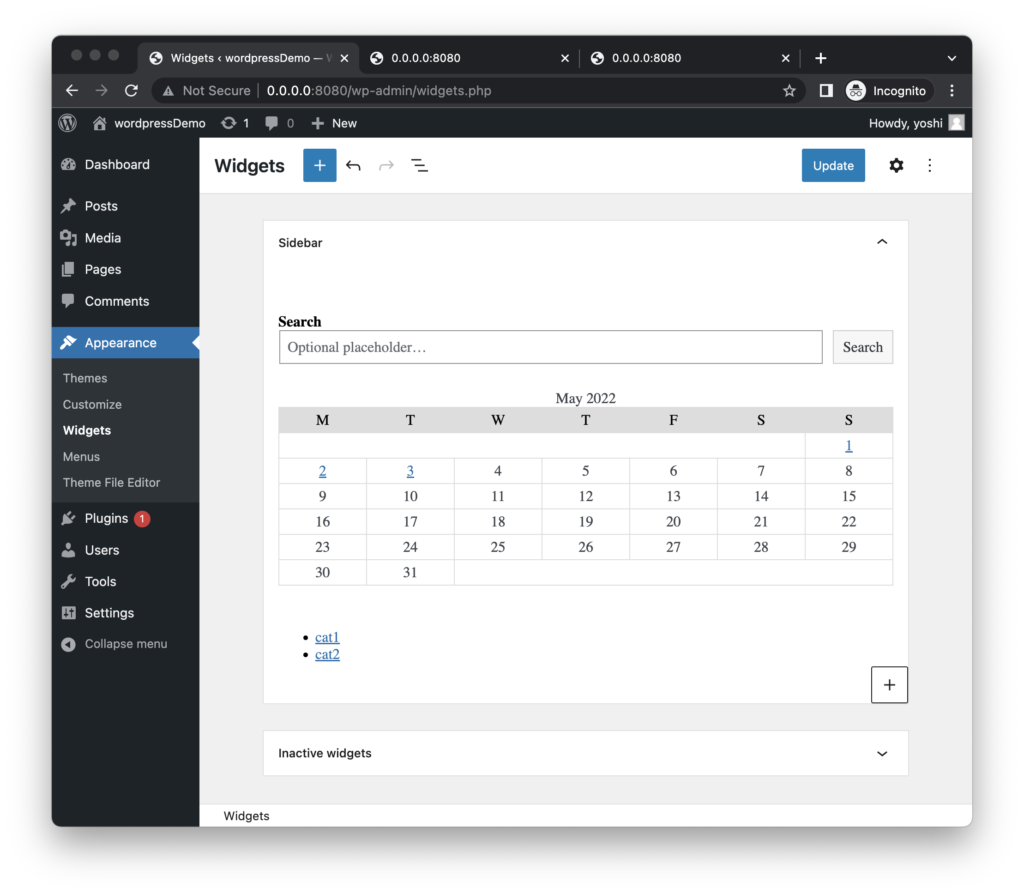
すると、wordpressの管理画面「Appearance」>「Widgets」から、追加したサイドバーにWidgetsを追加できるようになる


サイドバーの呼び出し
あとは、先程「functions.php」で指定した「name」を指定して、お好きな場所で呼び出せばOK
$ cat index.php
<!DOCTYPE html>
<html <?php language_attributes( ); ?>> <!-- multi-language supports -->
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="<?php bloginfo( 'charset' ); ?>">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri( ); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class( ); ?>>
<aside>
<?php dynamic_sidebar( 'Sidebar' ); ?> <!-- サイドバーを呼び出し -->
</aside>
<?php wp_footer(); ?>
</body>
</html>
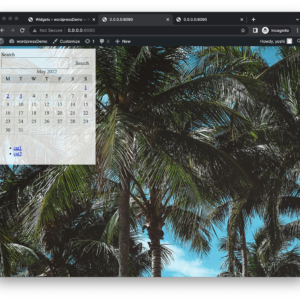
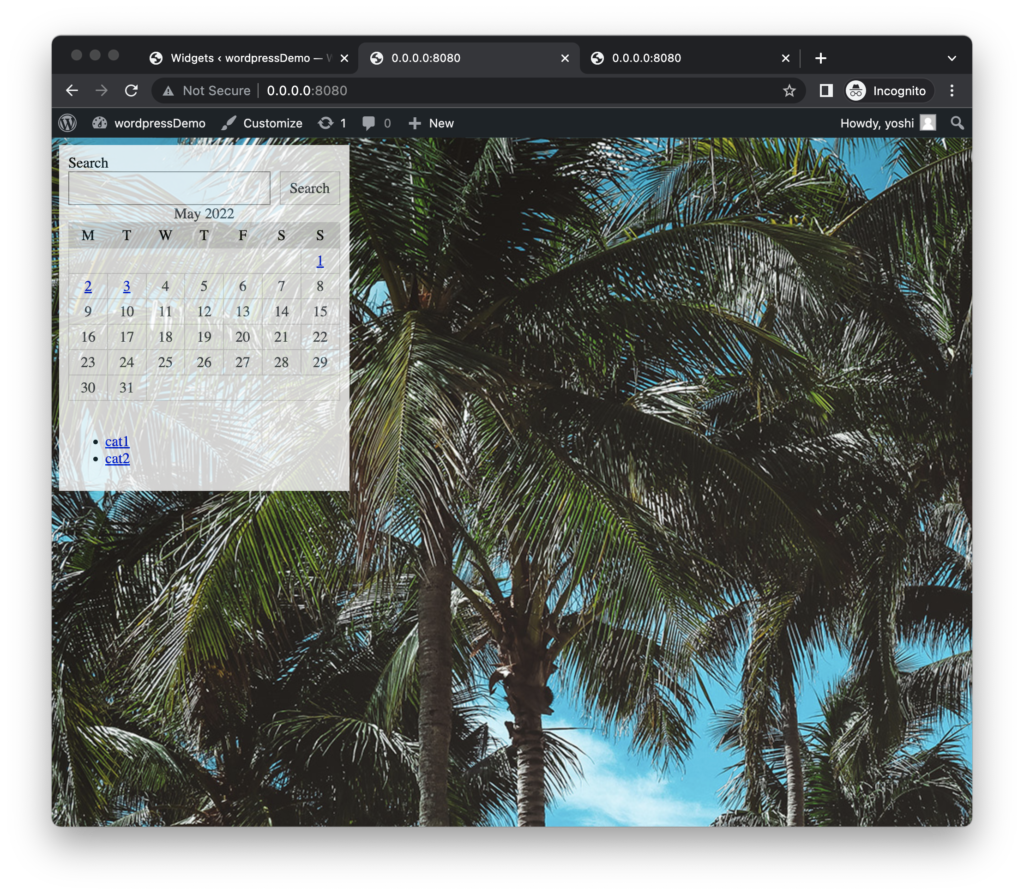
無事にサイドバーが表示されている

参考まで、上記のキャプチャで使ったスタイルシートは以下
$ cat style.css
/*
Theme Name: Yoshi Test Theme
Author: yoshi
Description: hoge
Version: 1.0
*/
body {
background-image: url(yashinoki.jpg)
}
aside {
width: 30%;
padding: 10px;
background: #ffffff;
opacity: 0.8;
}
参考:複数のサイドバーを作成する
サイドバーをいくつも作りたい場合は、functions.phpの記載を、複数サイドバー分記載すればOK
<?php /** * widget area */ register_sidebar( array( 'name' => 'Primary-Sidebar', 'id' => 'primary-widget-area', 'description' => 'Primary-Sidebar widget area', 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => 'Secondary-Sidebar', 'id' => 'secondary-widget-area', 'description' => 'Secondary-Sidebar widget area', 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => 'Sp-Sidebar', 'id' => 'sp-widget-area', 'description' => 'Sp-Sidebar widget area', 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
また、同じサイドバーを同時に呼び出すことはできないので注意!(idが被るため)