WordPress投稿のTweetで画像が表示されない時の対応(WP to Twitter/All in One SEO)
私の場合は、WP to Twitterというプラグインを使って、Wordpressの投稿をTwitterに自動投稿している
今まであまり気にしていなかったのだが、Twitterの投稿の方に画像が表示されていなかったので、原因調査と設定を追加したメモ
この方法で修正すると、既にある投稿も遡って画像が表示されるようになる
状況
まずは状況確認
こんな感じで、Postが作成されると、WP to Twitterプラグインを通してTwitterに投稿が作成される
本来ならカード部分にサムネイル画像(Featured image)が表示されて欲しいが、表示されていない

WordPressでサムネイル画像(Featured image)を有効化する
All in One SEOの設定修正
自分は、All in One SEO というプラグインを使っているので、All in One SEOの設定内容を確認した
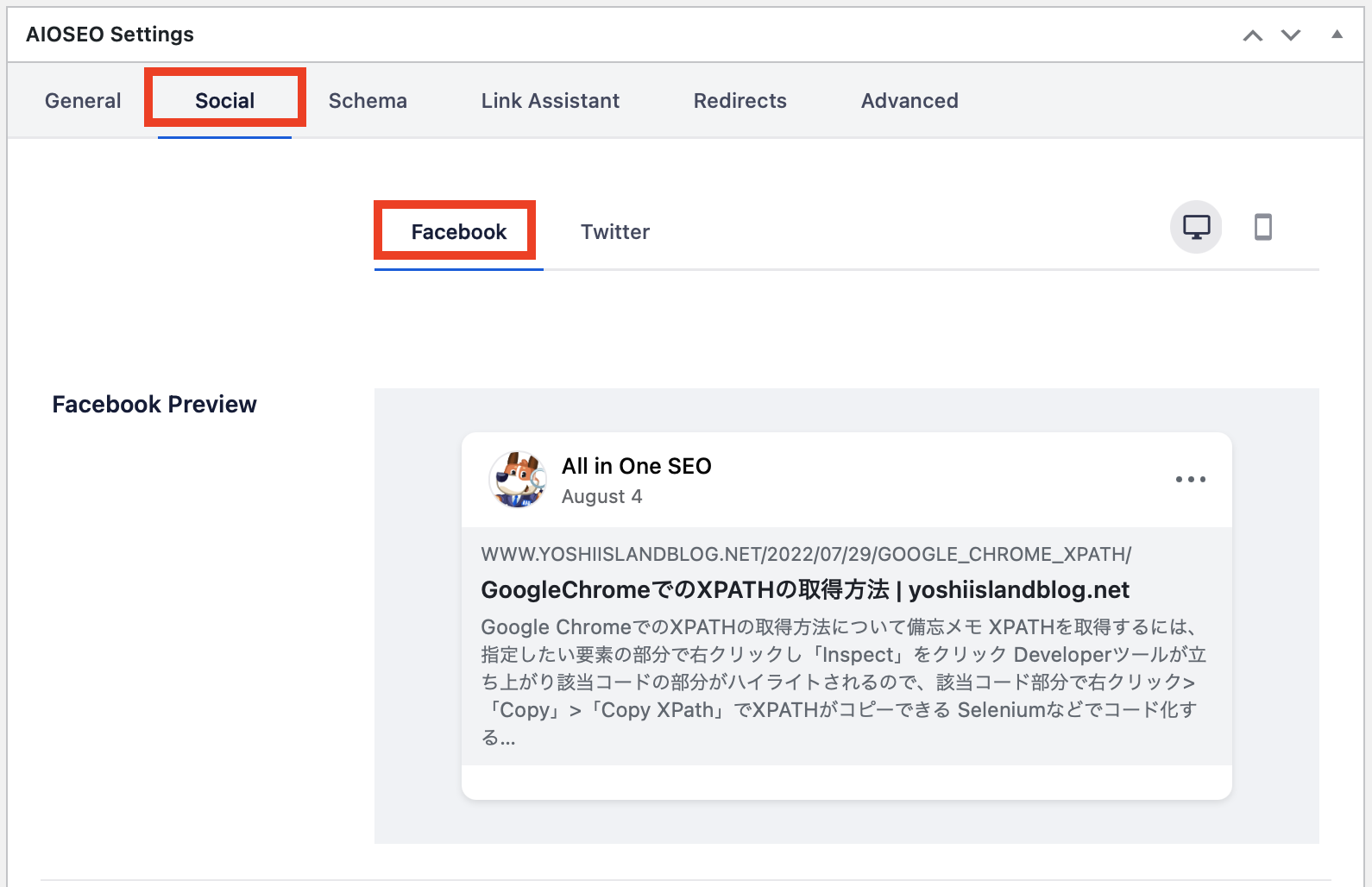
各ポストの編集画面のAll in One SEOの設定箇所(「AIOSEO Settings」部分)の「Social」タブを開く
更にSocialタブの「Facebook」タブを開く

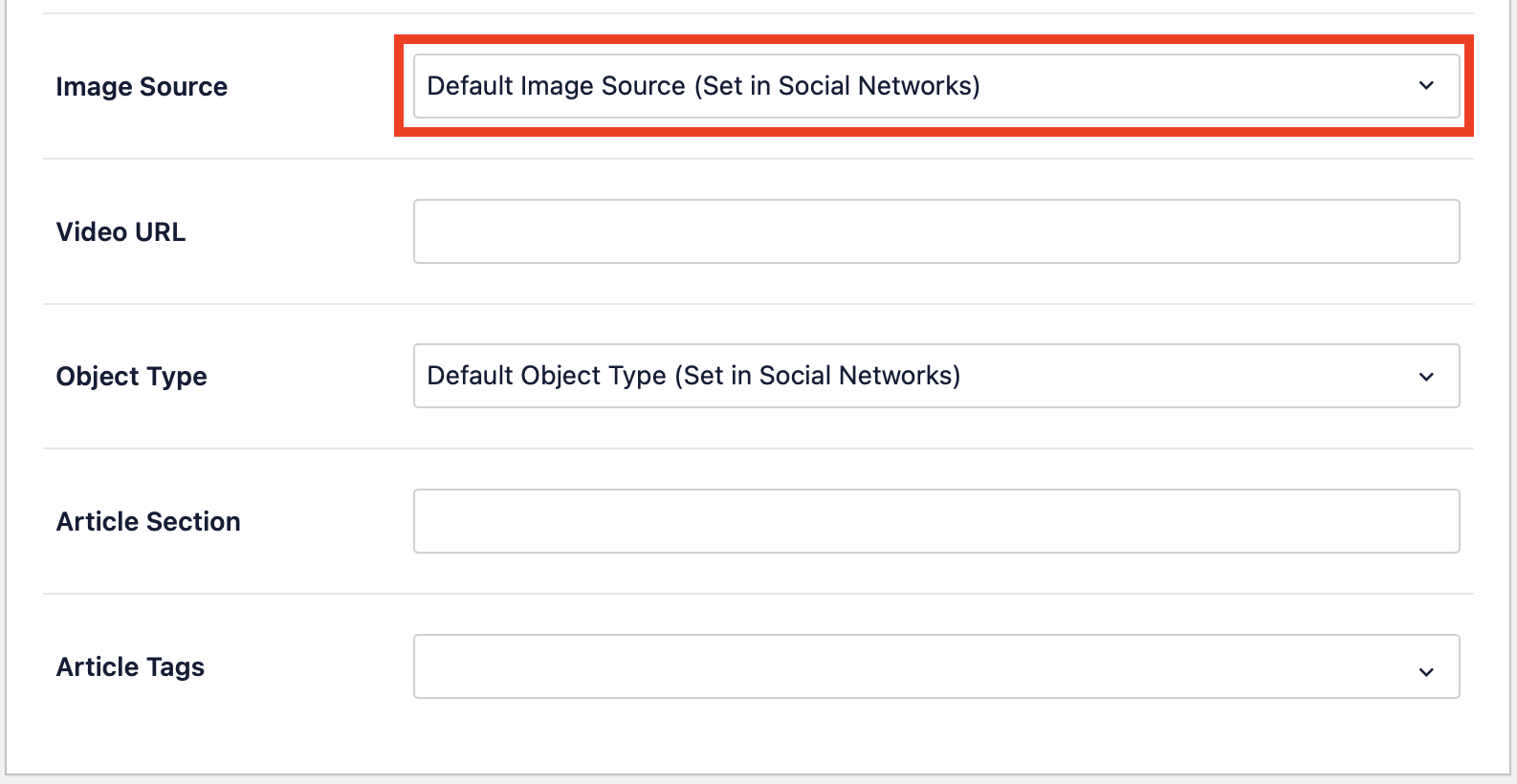
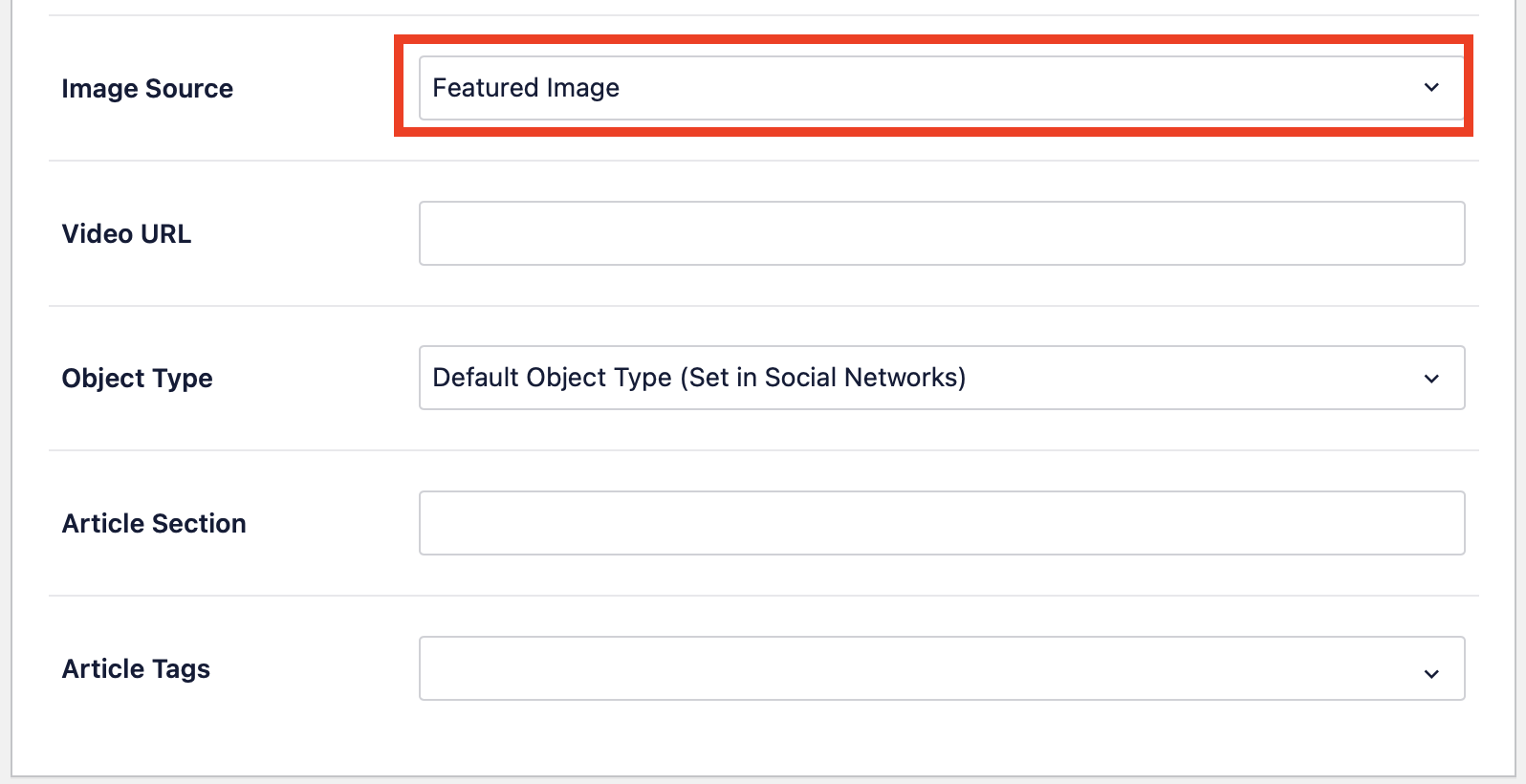
下にスクロールすると「Image Source」という項目があるので、ここを「Default Image Source (Set in Social Networks)」→「Featured Image」に変更する


設定が完了したら、投稿をUpdateしておく
Twitter Card validatorで認識させる
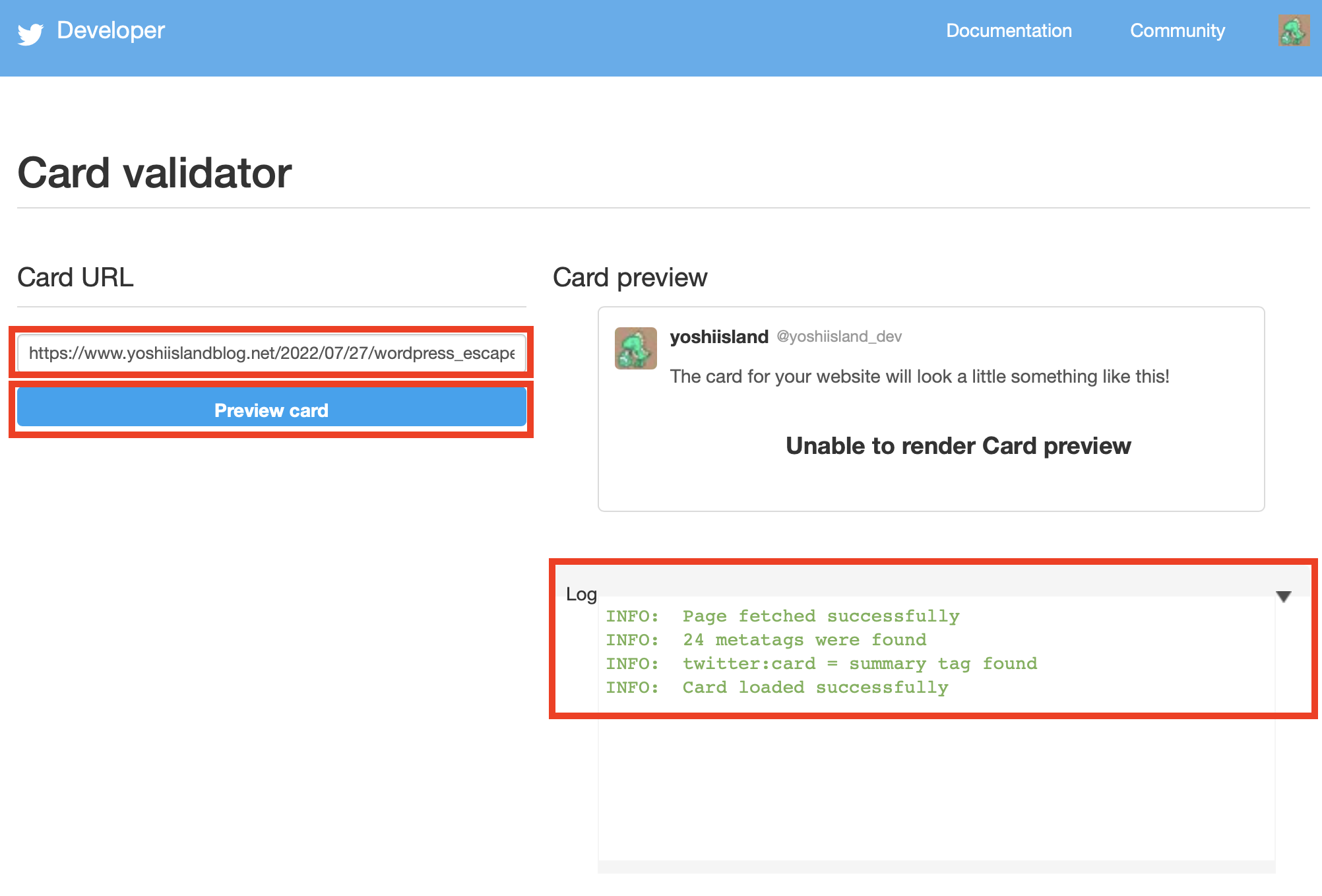
このように後から設定した場合、Twitterの既に投稿されたカードの画像は自動で変更されないので、TwitterのCard validatorを使って認識させる
https://cards-dev.twitter.com/validator
Card validatorを開き、Card URLに「投稿のURL」を入力
「Preview card」をクリック
Logに緑色の文字で「INFO: Card loaded successfully」と出力されればOK

確認
以上の設定が完了すると、既に投稿されたポストにサムネイル画像が表示されていることが確認できる

以上。